By: Team T08
- 1. Introduction
- 2. About the Developer Guide
- 3. Setting up
- 4. Design
- 5. Implementation
- 5.1. Command Structure
- 5.2. Participant Management
- 5.3. Group and House Management
- 5.4. Undo/Redo feature
- 5.5. Randomized Group Allocation
- 5.6. Statistic feature
- 5.7. Export Feature
- 5.8. Import Feature
- 5.9. [Proposed] Auto-Completion
- 5.10. [Proposed] Data Encryption
- 5.11. Logging
- 5.12. Configuration
- 6. Documentation
- 7. Testing
- 8. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Product Survey
- Appendix H: Instructions for Manual Testing
1. Introduction
Welcome to the FOP Manager Developer Guide!
FOP Manager was created for the purpose of easing the management of camp participants' contact information, where participants include Orientation Group Leaders (OGLs), Freshmen and other participants such as admin in the camp. As a text-based (Command Line Interface) address book application, FOP Manager is optimized for users who type fast and/or are learning to work efficiently with CLI tools. Despite being a text-based application, FOP Manager has a developed Graphical User Interface (GUI) that allows users to view contact details in an appealing, well-organized format.
2. About the Developer Guide
This developer guide provides detailed documentation on the implementation of all the various features FOP Manager offers. It also suggests methods for you to modify and build upon it, should you see fit.
See the table of contents above to navigate between different sections easily.
Throughout this developer guide, there will be various icons used, as shown below:
| This is a tip. Follow these tips to aid your development of FOP Manager. |
| This is a note. Read these for additional information. |
| This is a warning. Heed these warnings to avoid making mistakes that will hamper your development efforts. |
3. Setting up
This section shows how to set up FOP Manager on your desktop and begin your development journey.
3.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
3.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests. -
Open
MainWindow.javaand check for any code errors-
Due to an ongoing issue with some of the newer versions of IntelliJ, code errors may be detected even if the project can be built and run successfully
-
To resolve this, place your cursor over any of the code section highlighted in red. Press ALT+ENTER, and select
Add '--add-modules=…' to module compiler optionsfor each error
-
-
Repeat this for the test folder as well (e.g. check
HelpWindowTest.javafor code errors, and if so, resolve it the same way)
3.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
3.4. Configurations to do before writing code
3.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
3.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the SE-EDU branding and refer to the se-edu/addressbook-level4 repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to se-edu/addressbook-level4), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
3.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
3.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 4.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
4. Design
4.1. Architecture

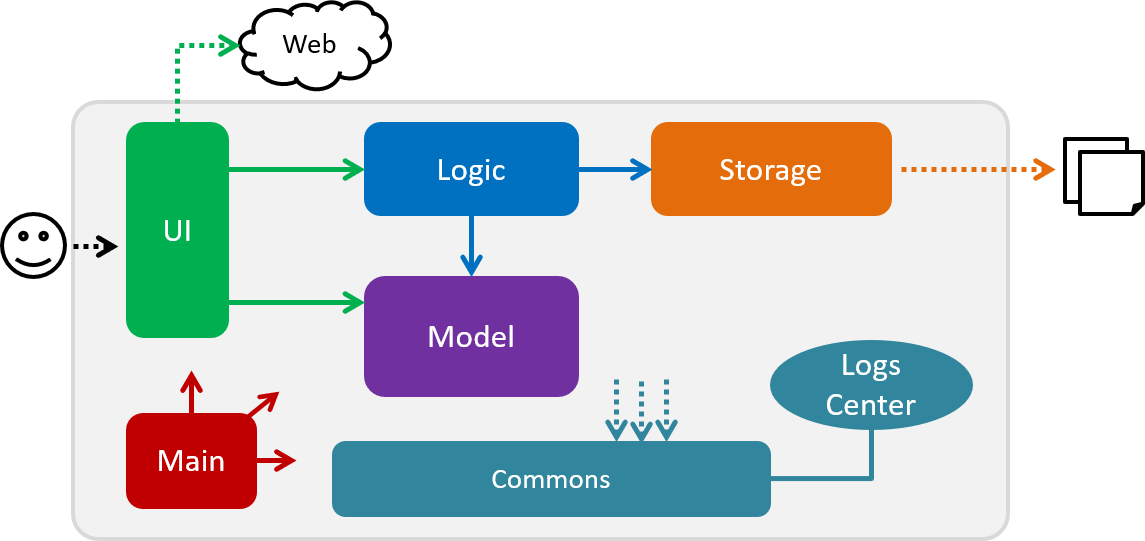
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components.
The following class plays an important role at the architecture level:
-
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

How the architecture components interact with each other
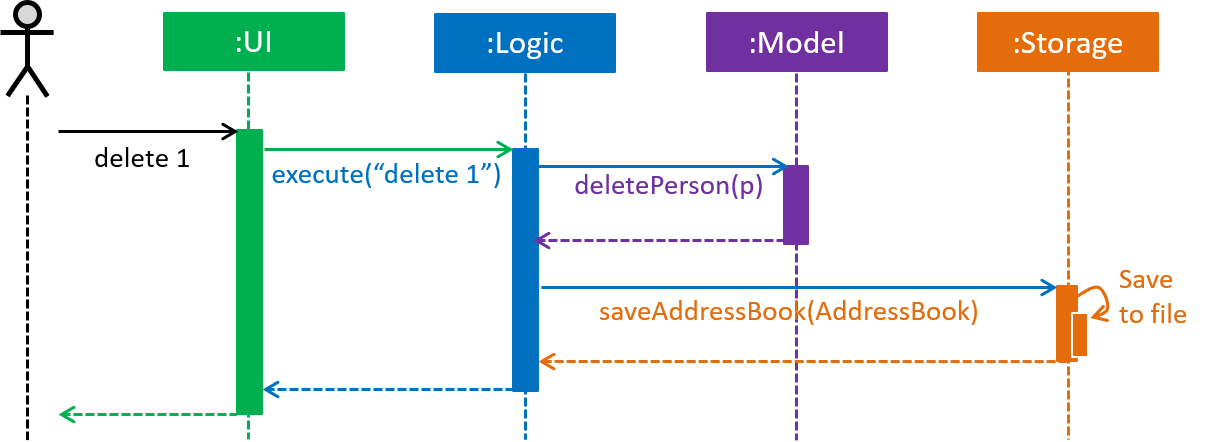
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

delete 1 commandThe sections below give more details of each component.
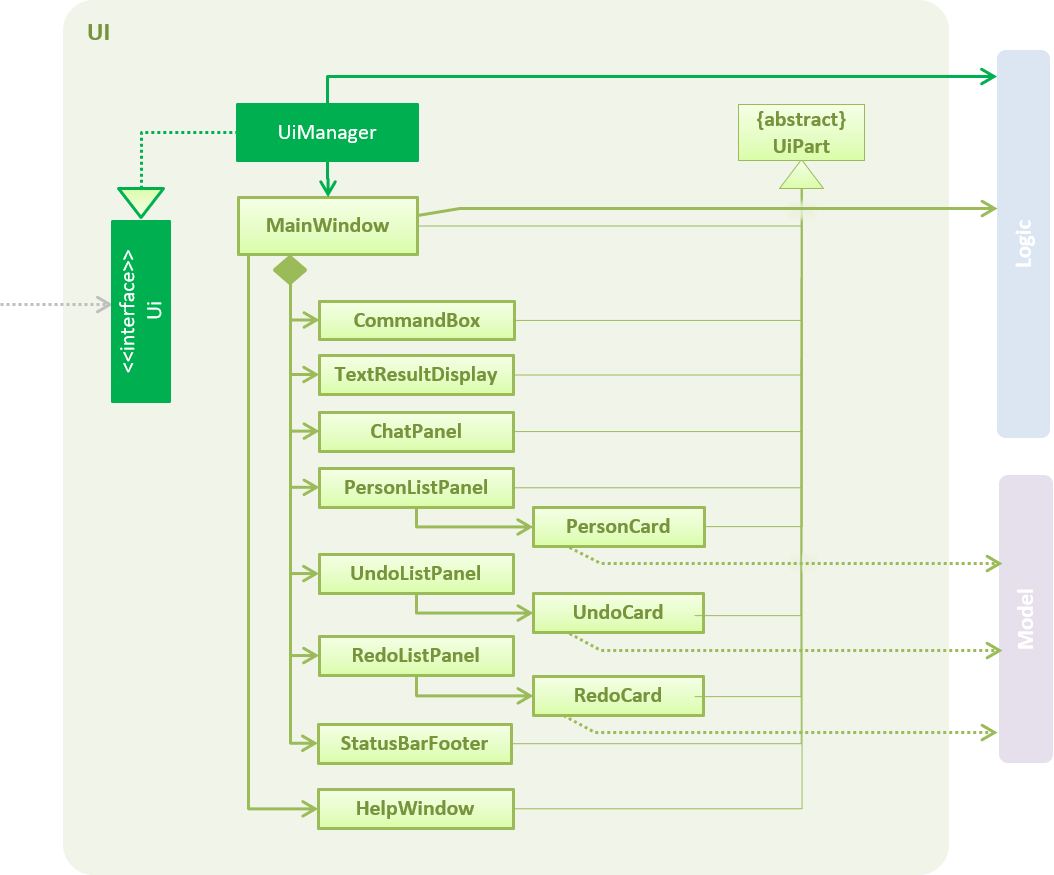
4.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, TextResultDisplay, PersonListPanel, StatusBarFooter, ChartPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Listens for changes to
Modeldata so that the UI can be updated with the modified data.
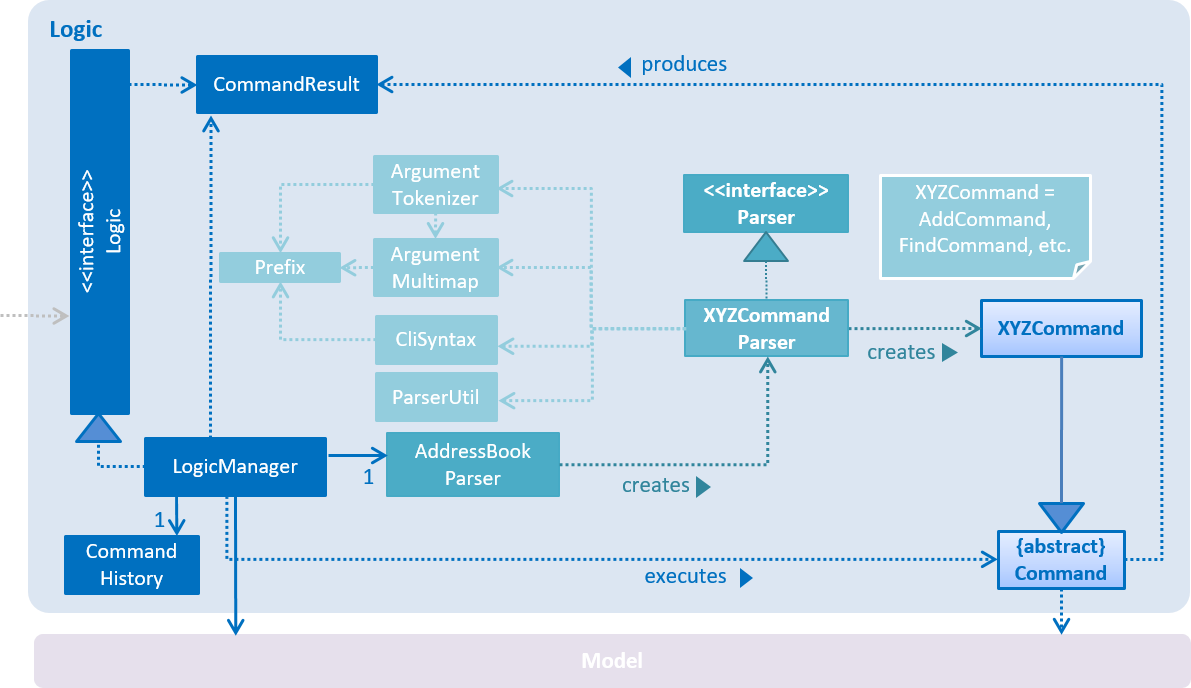
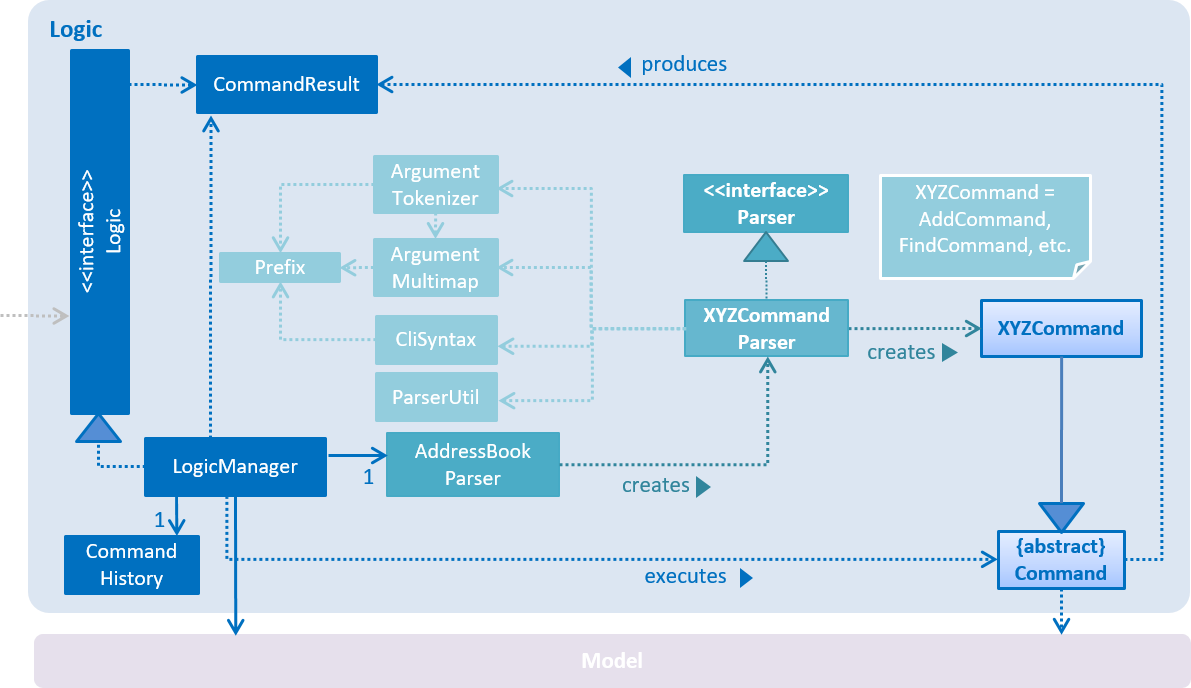
4.3. Logic component

API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a participant). -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi. -
In addition, the
CommandResultobject can also instruct theUito perform certain actions, such as displaying help to the user.
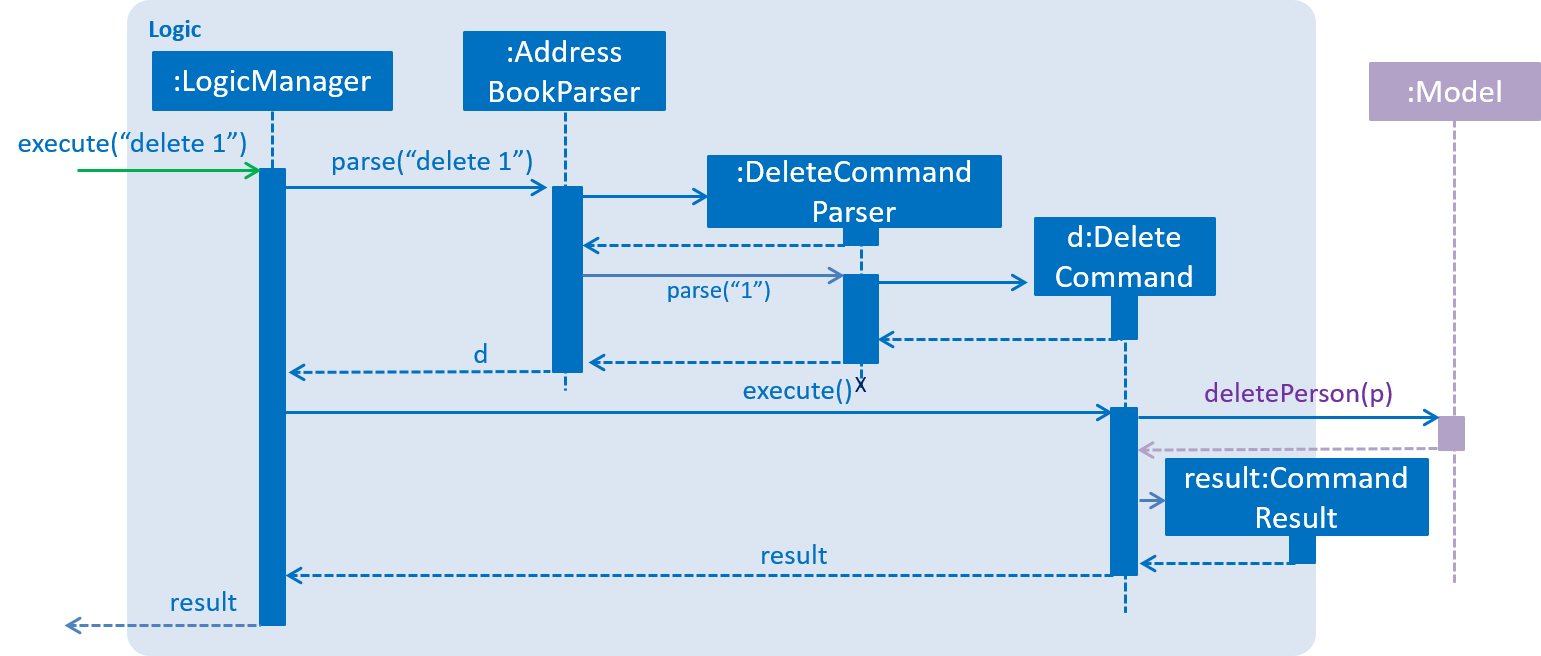
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

delete 1 Command4.4. Model component

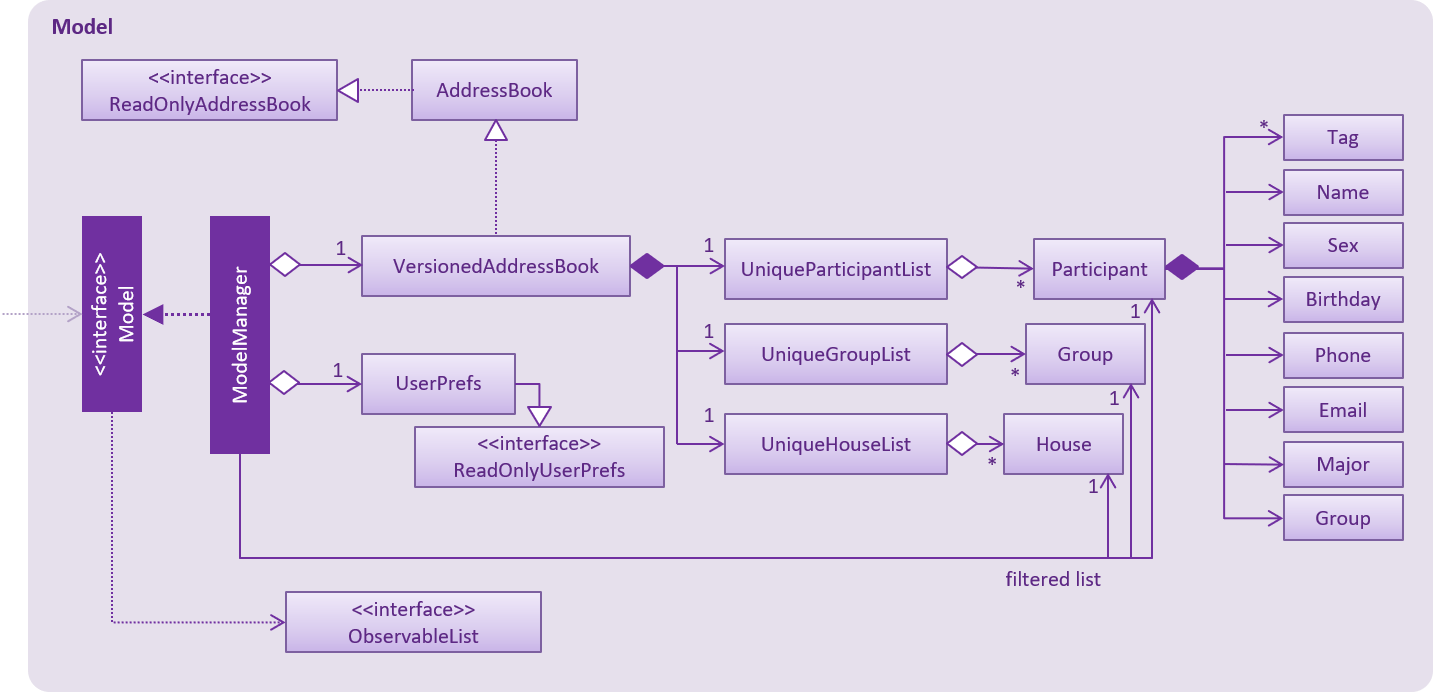
API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the Address Book data.
-
exposes an unmodifiable
ObservableList<Participant>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
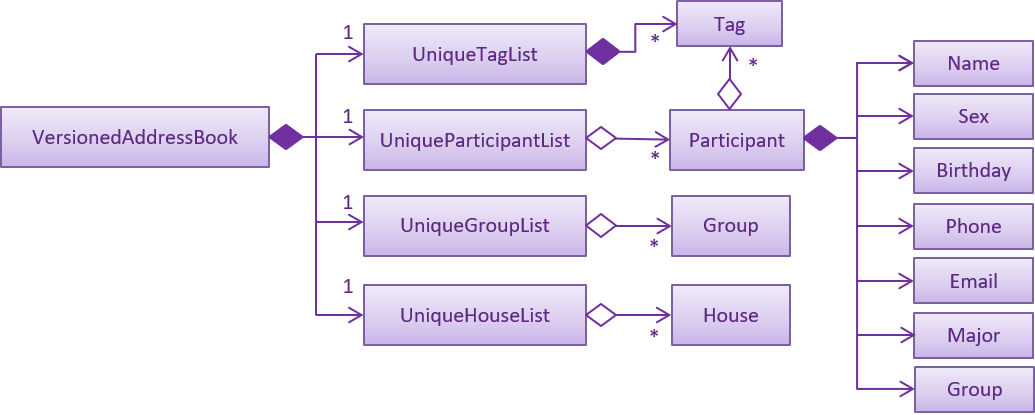
As a more OOP model, we can store a Tag list in Address Book, which Participant can reference. This would allow Address Book to only require one Tag object per unique Tag, instead of each Participant needing their own Tag object. An example of how such a model may look like is given below.
|
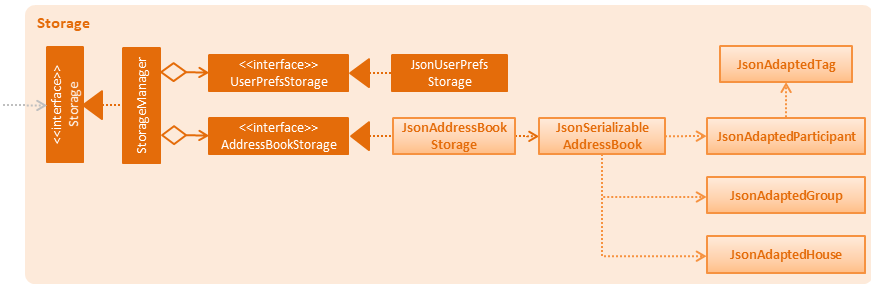
4.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Address Book data in json format and read it back.
4.6. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
5. Implementation
This section describes some noteworthy details on how certain features are implemented.
5.1. Command Structure
To support multiple commands while ensuring separation of concerns, commands entered into the command box are handled by multiple classes that allow the code to be easily extended to support more commands.
5.1.1. Current Implementation
When each command is entered into the command box, the command word gets sent to the AddressBookParser to be identified. If the command word is valid, arguments are sent to the corresponding command parser, that parses the arguments and creates a corresponding command object to then implement the commands.
In the current implementation of FOP Manager, some commands are create from a parser while some are created directly when then command word is identified.
5.1.2. Design Considerations
Aspect: Handling unnecessary parameters
| Alternatives | Pros | Cons |
|---|---|---|
Ignore all unnecessary parameters and pass as arguments to the command object the number of parameters required for the command. |
Less computationally expensive, and allows the user to make mistakes |
User’s intentions may be misinterpreted and wrong commands may be executed |
Only accept the number of parameters the command requires, nothing more and nothing less. |
Command carried out will always be the user’s exact intention |
More computationally expensive, and leaves no room for user mistakes or typos |
We chose to implement a combination of both alternatives: commands that do not require parameters and do not modify data (such as list and view) ignore unnecessary parameters. At the same time, commands that require specific instructions to identify particular participants, groups or houses only accept the required number of parameters.
5.2. Participant Management
Participant management refers to how users manipulate and view the data of camp participants. Participants are categorised into 3 types: OGL, Freshman or other.
This section describes how the 3 types of participants are managed.
5.2.1. Current Implementation
In FOP Manager, participants can be added, edited, deleted and listed.
Add
-
add_o: Adds an OGL type participant -
add_f: Adds a Freshman type participant -
add: Adds a participant who is neither OGL nor Freshman
Edit
-
edit INDEX: Edits the participant at the currentINDEXof the list showing
Delete
-
delete INDEX: Deletes the participant at the currentINDEXof the list showing
Participant contact details can be viewed in different manners:
-
list: Lists all participants in the camp -
list_o: Lists all OGLs -
list_f: Lists all Freshmen
All participants are stored in the same participant list as a UniqueParticipantList in an AddressBook object. Participants created as OGLs or Freshmen differ only in the tags added to them. The different listing of the participants is very useful for Project Directors as it helps them to view the Freshmen and the OGL participants separately, to specifically see who are in the respective lists and how many participants are there in each of the lists.
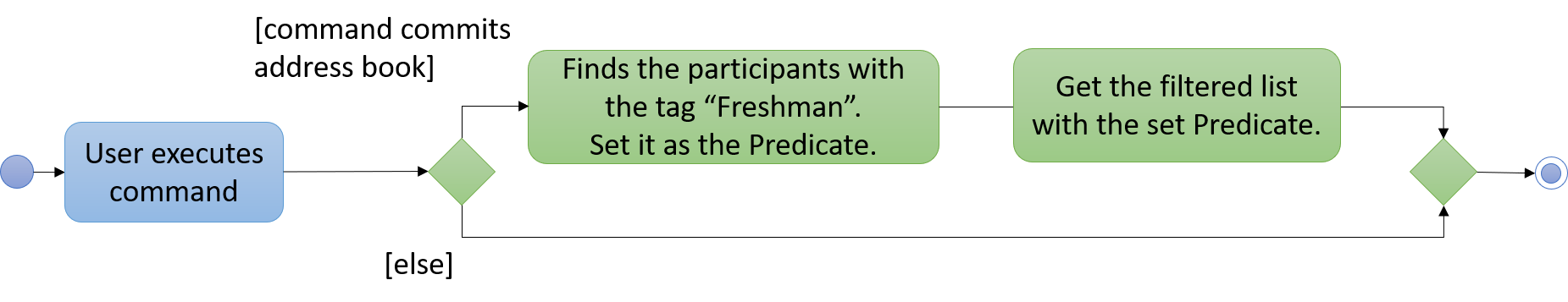
The following is an Activity Diagram to summarize what happens when either the list_f or list_o commands are entered.

The list commands, list_o and list_f, use the keywords/predicates "OGL" and "Freshman", respectively, to search through the tags of all participants in the participant list. All participants with matching tags of "Freshman" or "OGL" will be added into the filtered participant list, enabling the user to view all freshmen or OGLs in the participant list.
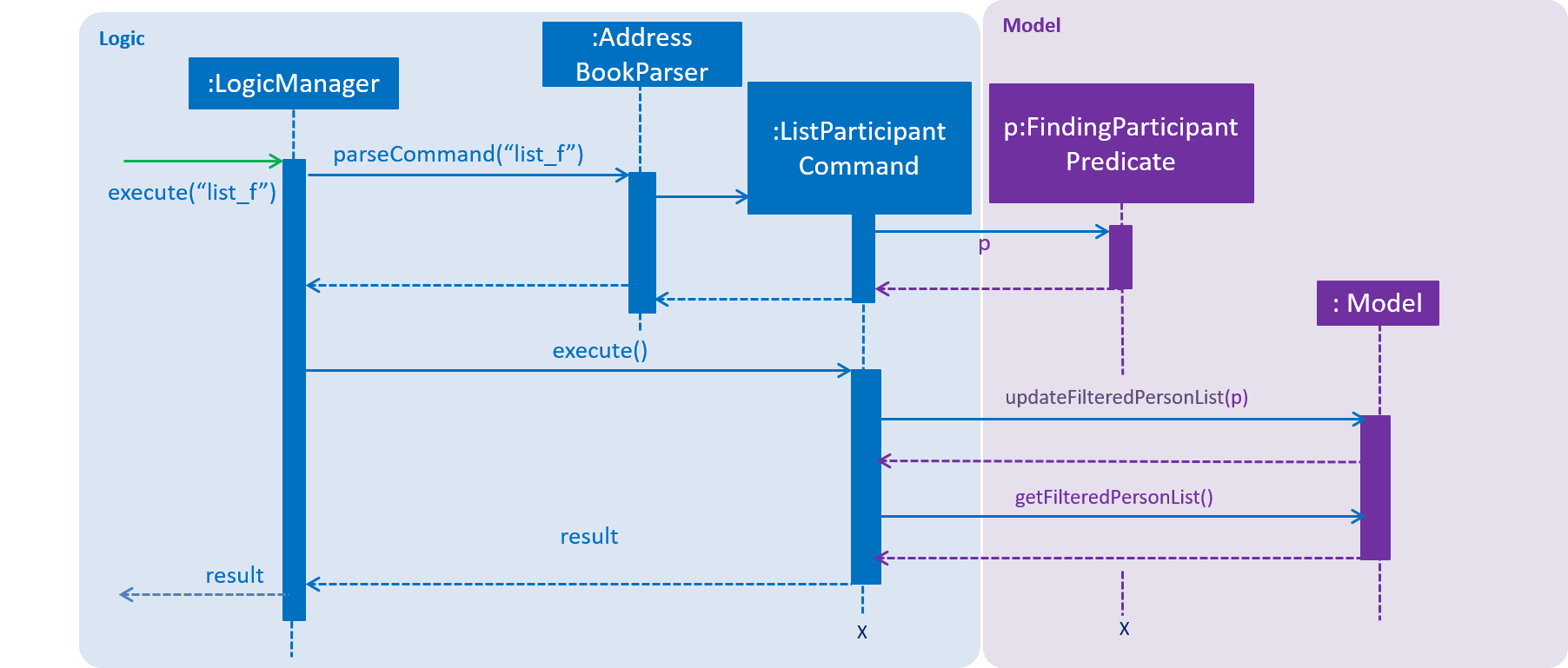
The following Sequence diagram below will explain how the list_f command works in detail.

An example usage of the list_f command is as follows:
Step 1: The user launches the application. The VersionedAddressBook will be initialized with the initial address book state.
Step 2: The user enters the list_f command . The list_f command calls the FindingParticipantPredicate class and searches all tags of each participant for "Freshman".
Step 3: The updateFilteredParticipantList() takes in this predicate and the getFilteredParticipantList() is called to give the list of Freshmen in the participant list
The implementation is similar for the list_o command with the use of FindingOglPredicate instead where the searched tag is "OGL".
5.2.2. Design Considerations
Aspect: Separate management of freshmen and OGLs
| Alternatives | Pros | Cons |
|---|---|---|
Create 2 separate lists containing freshmen and OGLs separately, in addition to a full list containing all participants. |
Less computationally expensive to obtain separate lists of freshmen and OGLs |
Involves greater code complexity to update any contact details, with greater room for error, and requires more memory and storage |
Store all participants in the same list (current choice). |
Smaller code base needed, and allows for participants who are neither OGLs nor Freshmen (such as camp directors or camp commandants) to be added |
More computationally expensive to access lists of freshmen and lists of OGLs |
We decided to go ahead with Alternative 2 as it was easier to implement. It would not require creation of switch cases for the UI to display the respective lists and would not require unnecessarily long codes to filter out freshmen and OGLs from the participant list. The pros of doing Alternative 2 outweighs the pros of doing Alternative 1 hence the decision to implement the latter.
Aspect: Editing or deleting participants
| Alternatives | Pros | Cons |
|---|---|---|
Editing and deleting by name. |
More intuitive for the user to edit and delete a participant by name |
Greater complexity required to handle multiple participants who have the same partial name, or user must specify participant’s full name |
Editing and deleting by index (current choice). |
Specifies the exact participant to be edited or deleted |
Must be used with other commands such as |
We decided to go with Alternative 2 as it meant there was no need to check for the full name of the participant and so fewer complications as in indexing, each participant has a unique index.
5.3. Group and House Management
FOP Manager supports group and house commands, to reflect the structure of an actual Freshmen Orientation camp. Group and house management refer to how groups and houses are created and modified, as well as viewed, and how they support the addition of participants.
5.3.1. Current Implementation
In FOP Manager, groups can be added, edit and deleted.
Add
-
add_h HOUSENAME: Adds a new house withHOUSENAME-
Creates a new house by adding it to
UniqueHouseListin theVersionedAddressBook.
-
-
add_g GROUPNAME HOUSENAME: Adds a new group namedGROUPNAMEinto the house-
Adds a new group to a house by adding it to
UniqueGroupListin theVersionedAddressBook.
-
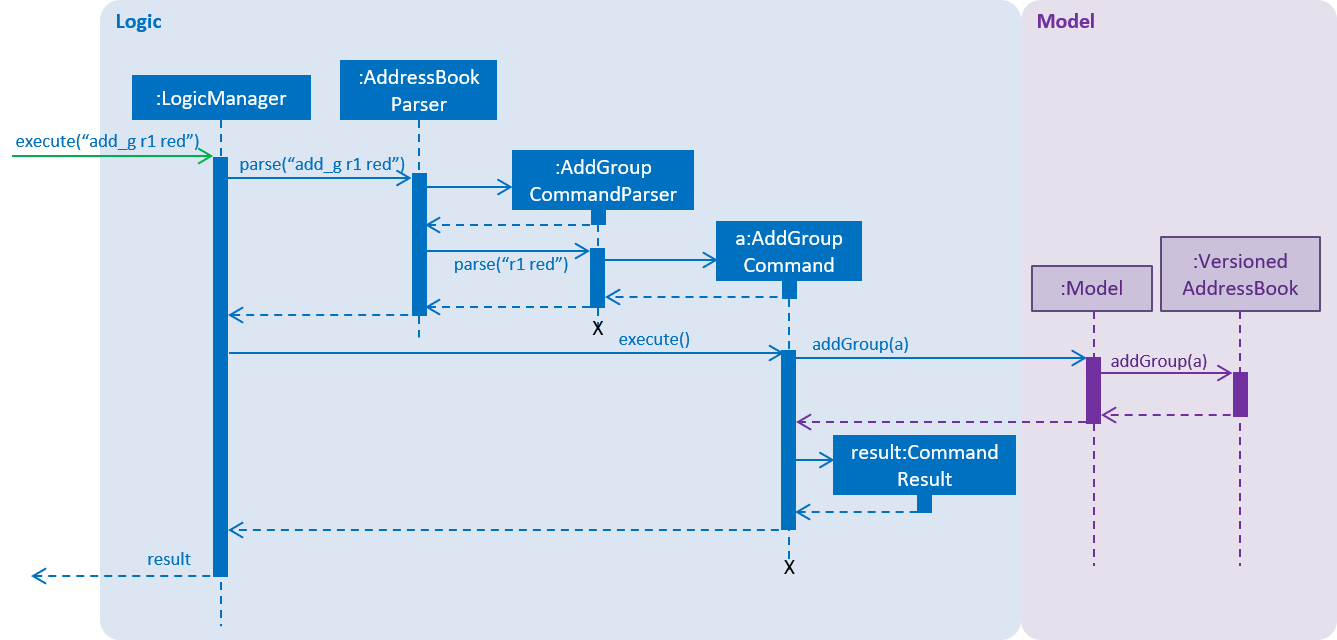
The following sequence diagram shows how the Logic and Model components interact when the user enters the command add_g r1 red.

add_g r1 red-
The new group (R1, Red) is added to
UniqueGroupListstored withinVersionedAddressBookwhen theaddGroup(a)function is called fromModel
Edit
-
edit_h OLDHOUSENAME NEWHOUSENAME: Edits the name of an existing house-
Edits the name of a house in
UniqueHouseList, as well as changes the house name of all groups within the house inUniqueGroupList.
-
-
edit_g OLDGROUPNAME NEWGROUPNAME: Edits the name of an existing group-
edit_gedits the name of a group inUniqueGroupList, as well as changes the group name of all participants with that group name inUniqueParticipantList.
-
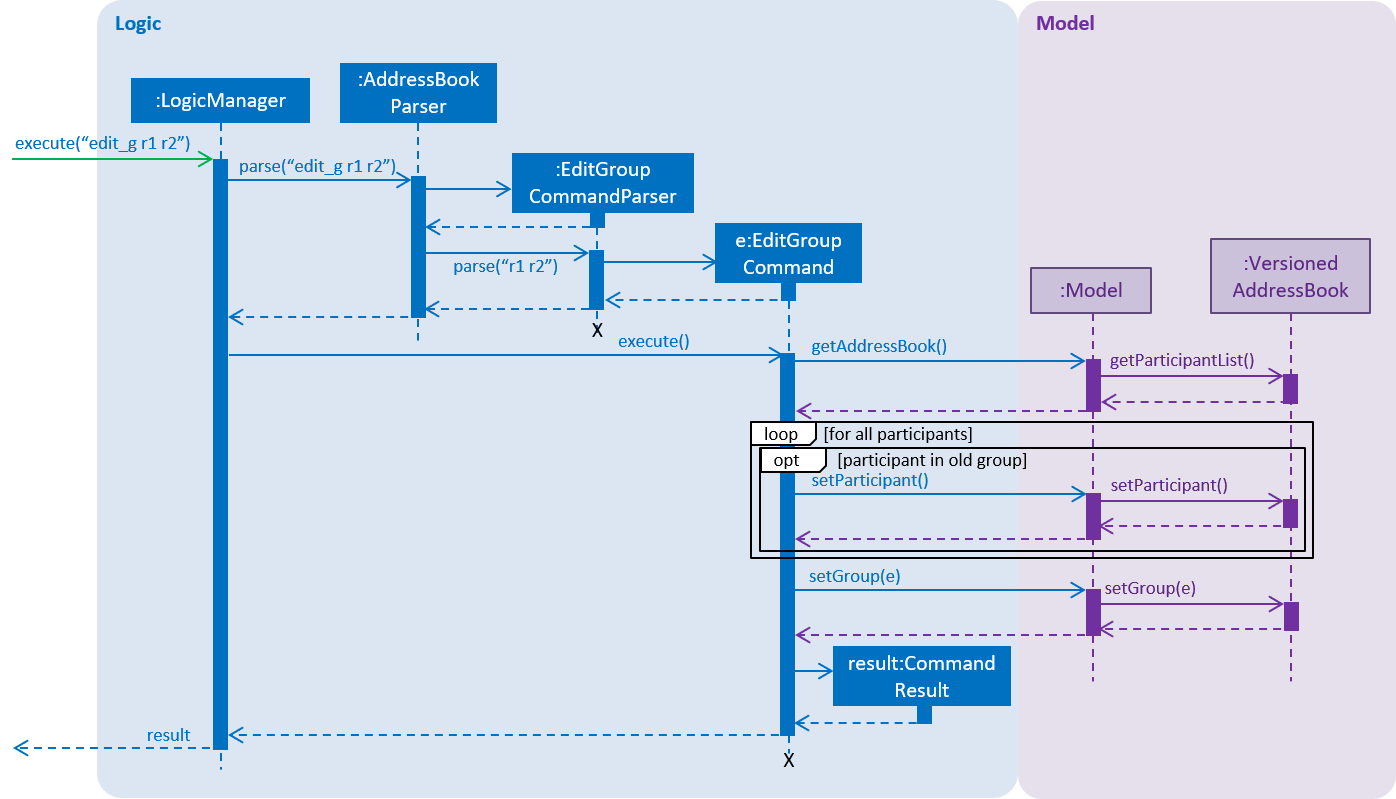
The following sequence diagram shows how the Logic and Model components interact when the user enters the command edit_g r1 r2.

edit_g r1 r2-
The edit group command updates the group of all participants within the old group by looping through
UniqueParticipantListfromVersionedAddressBookto check if their group matches the old group name. -
This command also changes the name of the group within
UniqueGroupListstored withinVersionedAddressBook.
Delete
-
delete_h HOUSENAME: Deletes the group namedHOUSENAME-
Deleting of house objects require there to be no groups within that house.
-
-
delete_g GROUPNAME: Deletes the group namedGROUPNAME-
Deleting of group objects require there to be no participants within that group.
-
Groups and houses can also be viewed in different manners:
-
Viewing houses and groups
-
view_handview_gsimply displays the houses and groups stored inUniqueHouseListandUniqueGroupListrespectively.
-
-
Listing participants in a particular group or house
-
list_gandlist_huse similar logic tolist_oandlist_f, implemented by using an entered group name as a predicate that searches through all theGroupfields of participants, and updates thefilteredParticipantlist with participants with the matching group name or house name respectively.
-
list_g empty lists all participants without a group by searching for participants with an empty group name.
|
5.3.2. Design Considerations
Aspect: Storage of group and house lists
| Alternatives | Pros | Cons |
|---|---|---|
Storing groups and houses within a single list of houses that contain differing number of groups. |
Easy management of data |
Requires looping through all houses to find a single group and to ensure group names are unique |
Storing groups and houses in 2 separate lists (current choice). |
House objects are not affected by the operations done to the groups stored within it |
More computationally expensive to identify the groups within a single house |
We decided to follow the second alternative as it allows us to identify a specific group faster, a function that will be more commonly used in FOP Manager, since it is called when adding and editing a person and/or a group name.
Aspect: Deleting a group object requirements
| Alternatives | Pros | Cons |
|---|---|---|
No requirements when groups are deleted. |
User can delete a group much more easily |
Participants in the deleted group will belong to no group |
Requires a group to contain no participants before it can be deleted (current choice). |
User can be sure to not delete a group with participants in it accidentally |
Participants must be manually removed from the group before being deleted |
Camp organizers rarely intend to remove a filled group. Requiring a group to be empty before being deleted acts as a fail-safe to ensure that filled groups are not accidentally removed, resulting in participants having to be manually added back to the group.
Aspect: Duplicate group names under different houses
| Alternatives | Pros | Cons |
|---|---|---|
Duplicate group names are not allowed (current choice). |
Groups can be searched for by name without specifying its house |
Simple names such as 1 and 2 cannot be used for different houses at initial planning stage |
Duplicate group names under different houses are allowed. |
User can easily name groups without too much thought |
User must always specify house name when searching for a specific group |
We chose to not allow duplicate groups, as it makes the app more user-friendly. Moreover, this will model real life situations as camp groups normally have unique group names.
5.4. Undo/Redo feature
5.4.1. Current Implementation
The undo/redo mechanism is facilitated by VersionedAddressBook.
It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer.
Additionally, it implements the following operations:
-
VersionedAddressBook#commit()— Saves the current address book state in its history. -
VersionedAddressBook#undo()— Restores the previous address book state from its history. -
VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
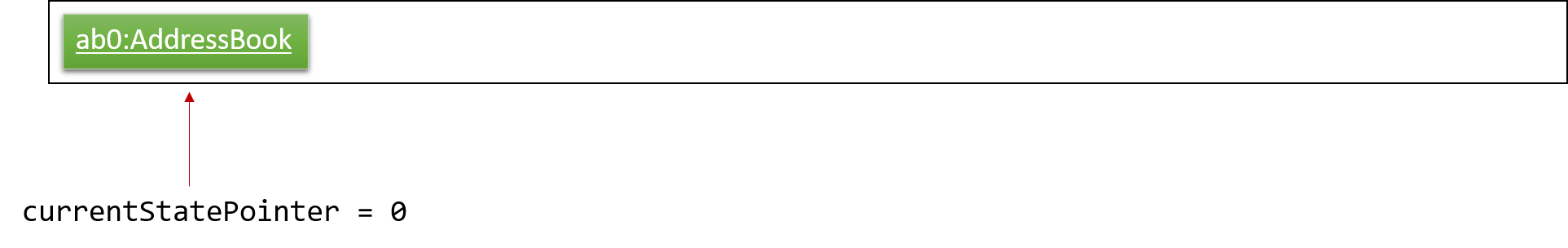
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

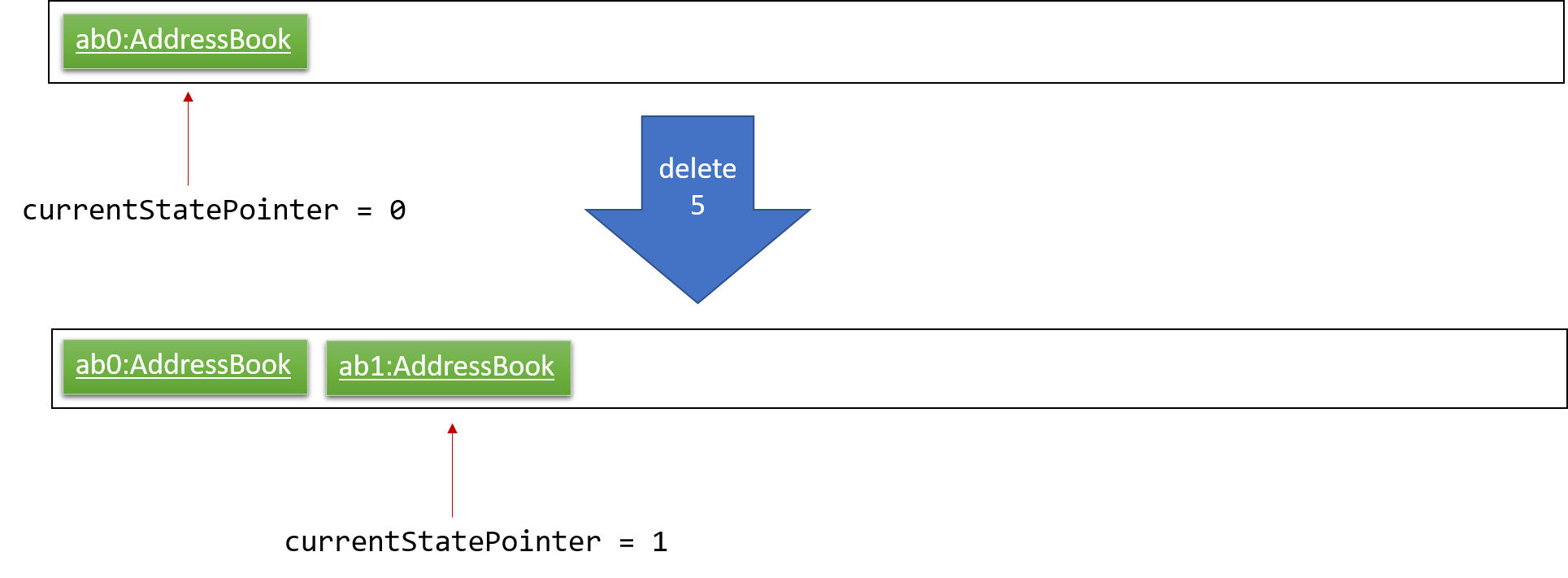
Step 2. The user executes delete 5 command to delete the 5th participant in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

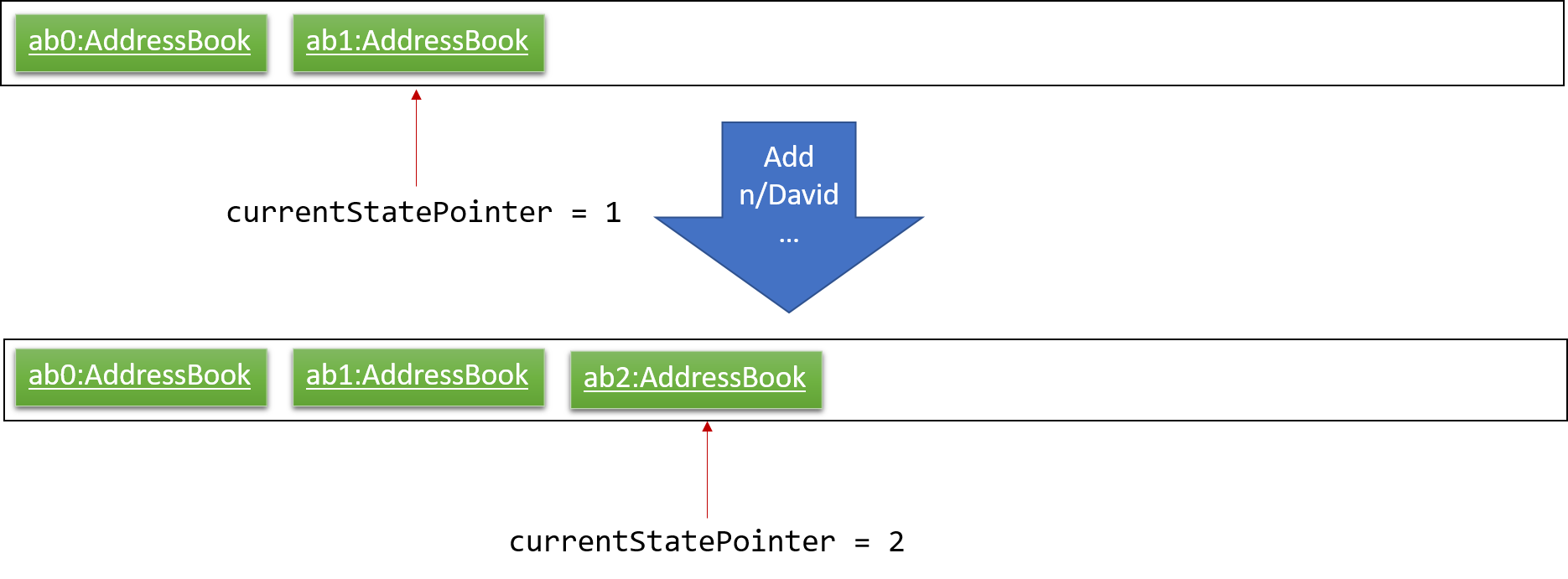
Step 3. The user executes add n/David … to add a new participant. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
|
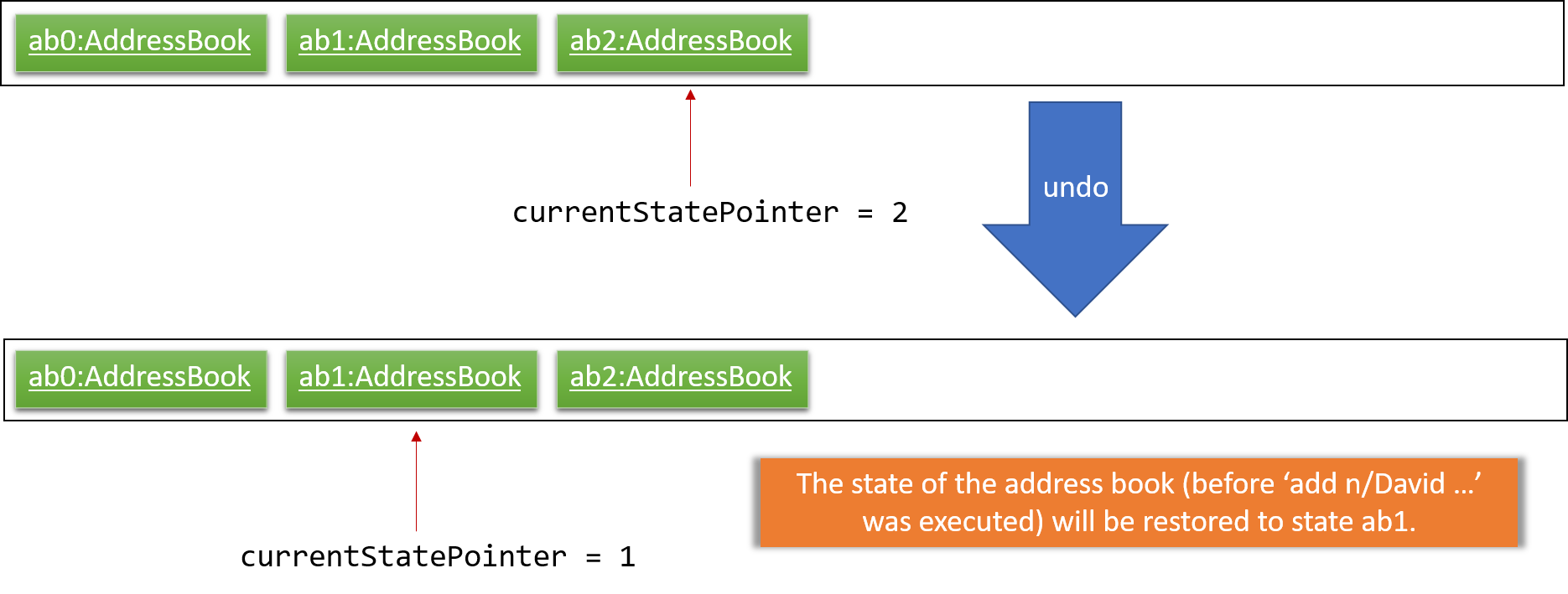
Step 4. The user now decides that adding the participant was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

If the currentStatePointer is at index 0, pointing to the initial address book state, then there are no previous address book states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the undo.
|
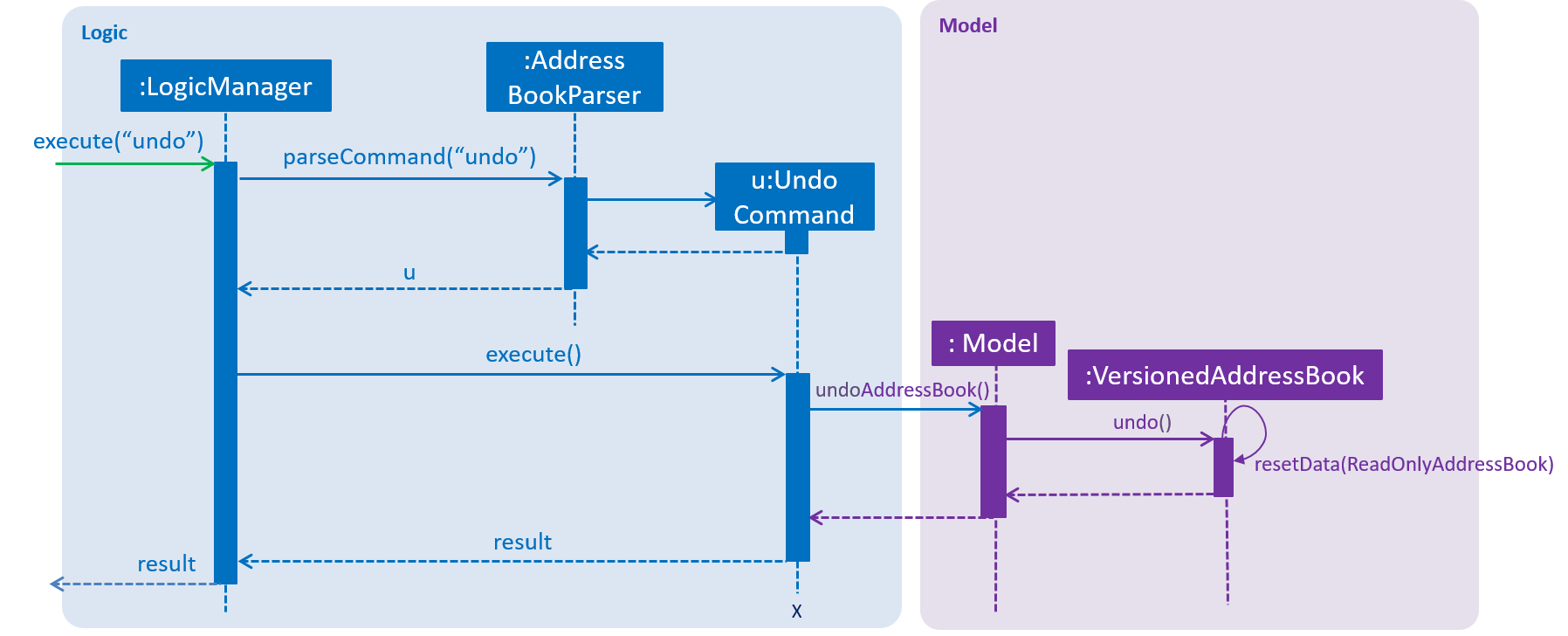
The following sequence diagram shows how the undo operation works:

undo is enteredThe redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
If the currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone address book states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
|
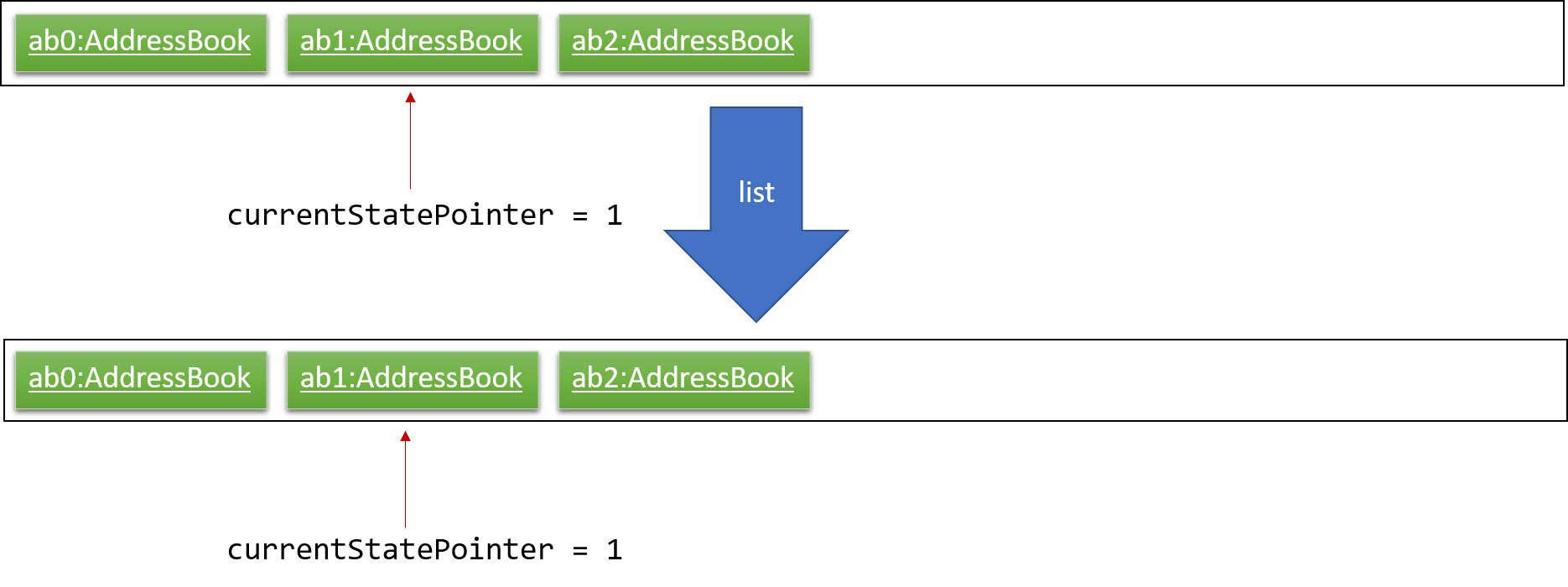
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

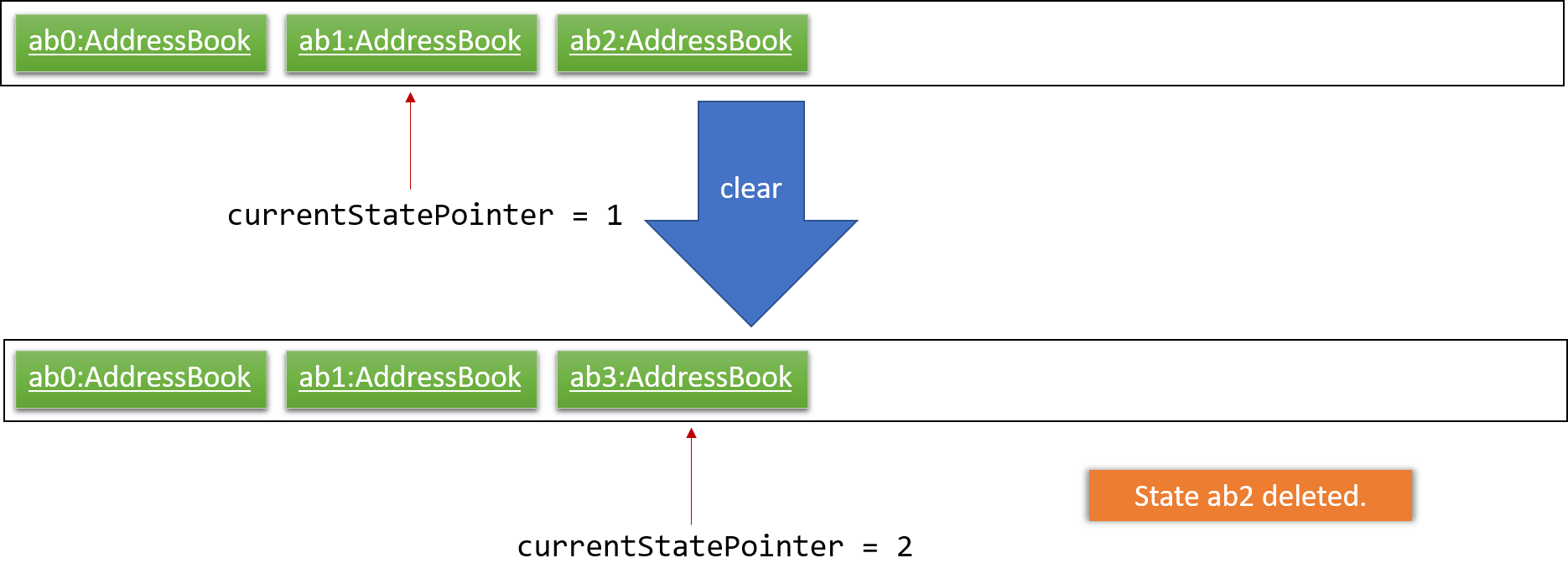
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

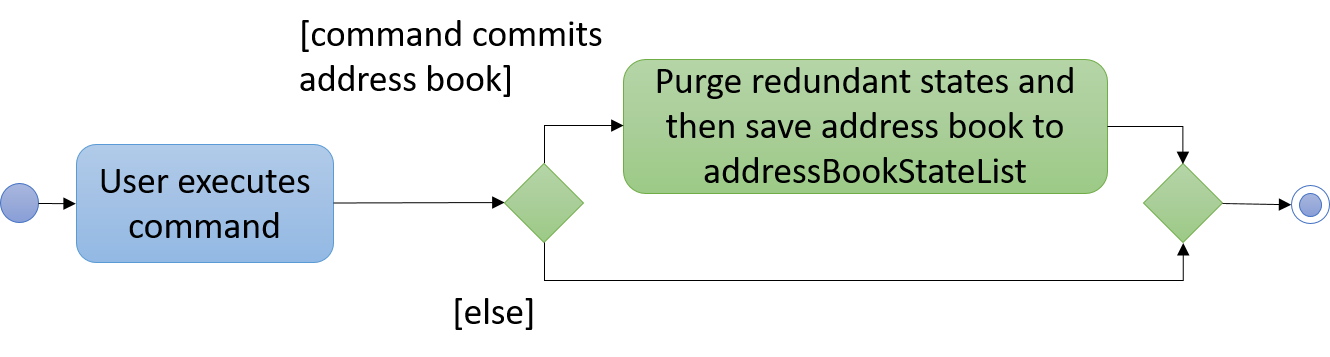
The following activity diagram summarizes what happens when a user executes a new command:

5.4.2. Design Considerations
Aspect: How undo & redo executes
| Alternatives | Pros | Cons |
|---|---|---|
Saves the entire address book (current choice). |
Easy to implement. |
May have performance issues in terms of memory usage. |
Individual command knows how to undo/redo by itself. |
Will use less memory (e.g. for |
We must ensure that the implementation of each individual command are correct. |
Aspect: Data structure to support the undo/redo commands
| Alternatives | Pros | Cons |
|---|---|---|
Use a list to store the history of address book states (current choice). |
Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project. |
Logic is duplicated twice. For example, when a new command is executed, we must remember to update both |
Use |
We do not need to maintain a separate list, and just reuse what is already in the codebase. |
Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as |
5.5. Randomized Group Allocation
FOP Manager has a randomize command, which allows the Project Director to automatically assign all participants to a group.
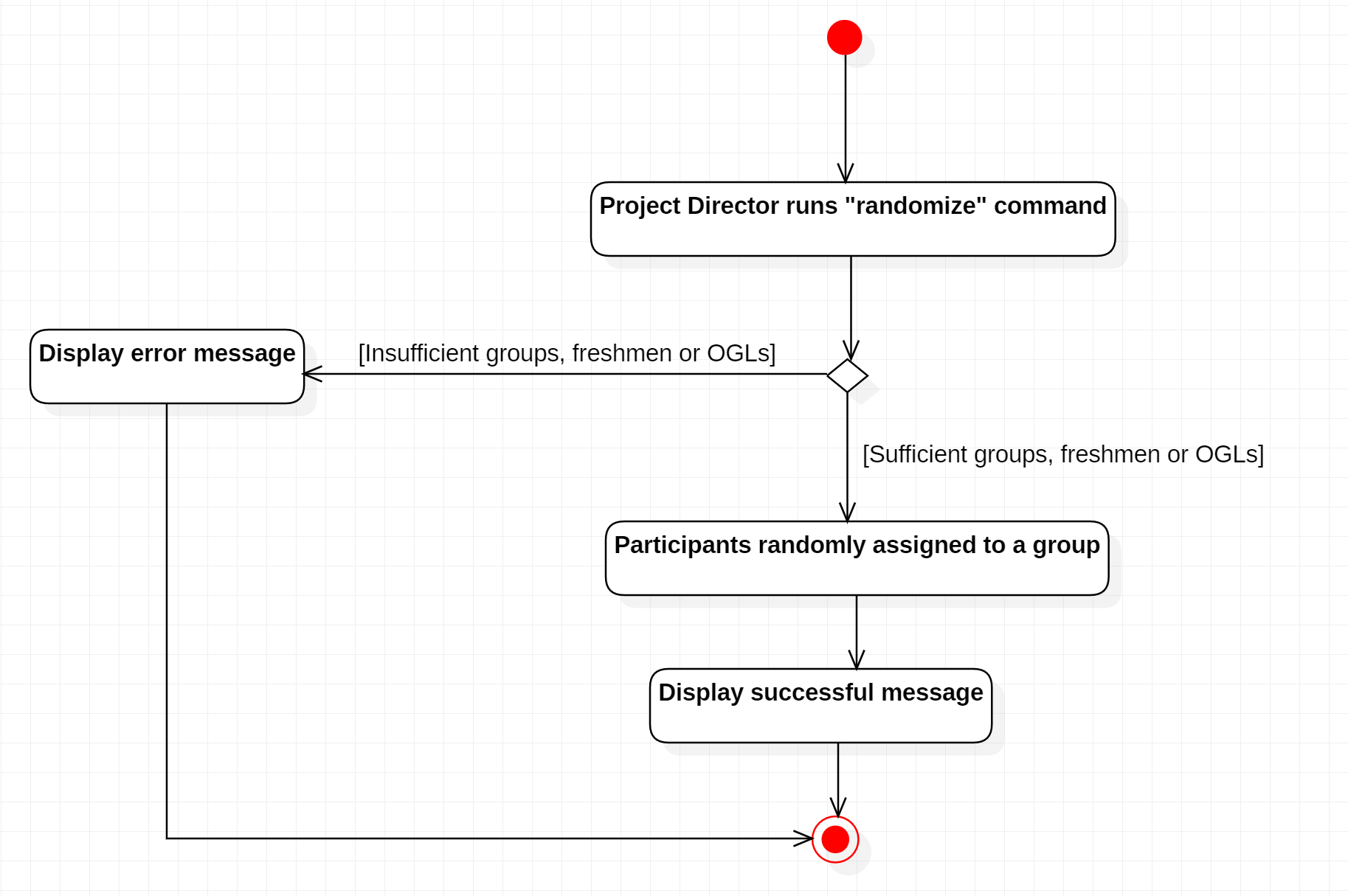
Following is the activity diagram when the command is executed:

5.5.1. Current Implementation
The randomize is achieved by coding a sequence of steps to achieve the allocation of groups to participants:
-
Creating list holding specific type of participants (i.e. all OGLs will be stored in a list while freshmen will be stored in another)
-
Shuffles all of the previously created list
-
Assigns all of the participants to a group in order of freshmen, OGLs
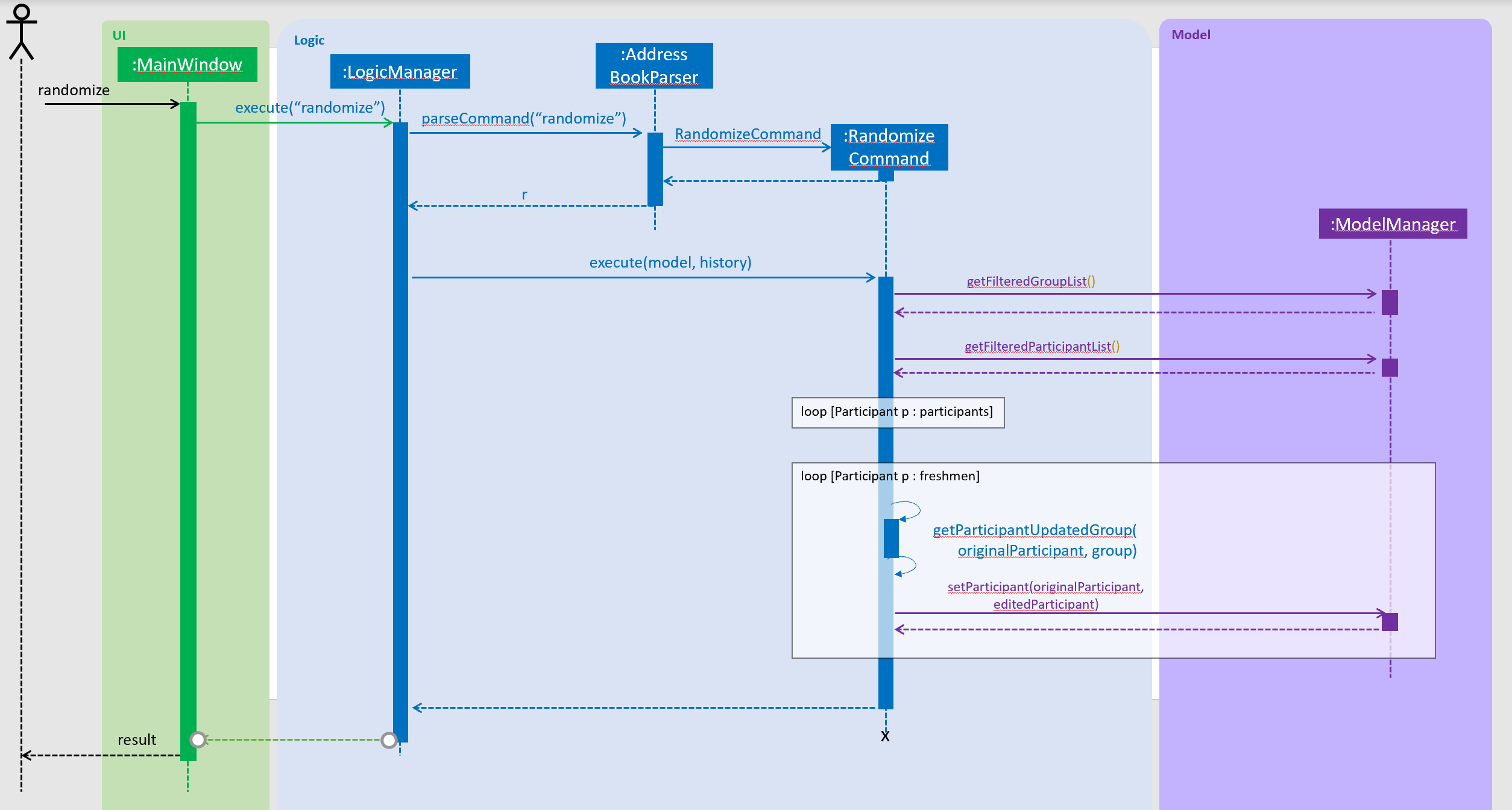
Following is the sequence diagram of the flow of the program when the command is executed:

|
The above Sequence Diagram only shows the updating of group details for freshmen (for clarity purposes, refer to the codes for more details). The algorithm is applied also to OGLs within the RandomizeCommand class. |
Algorithm
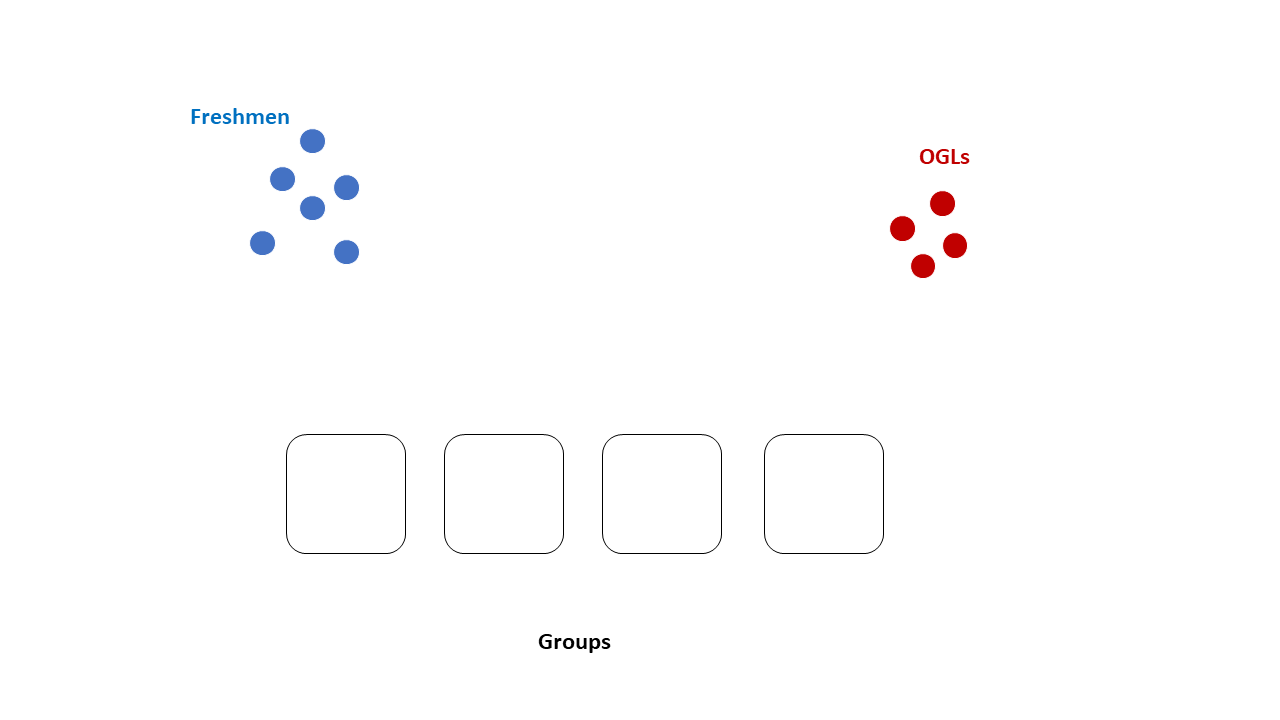
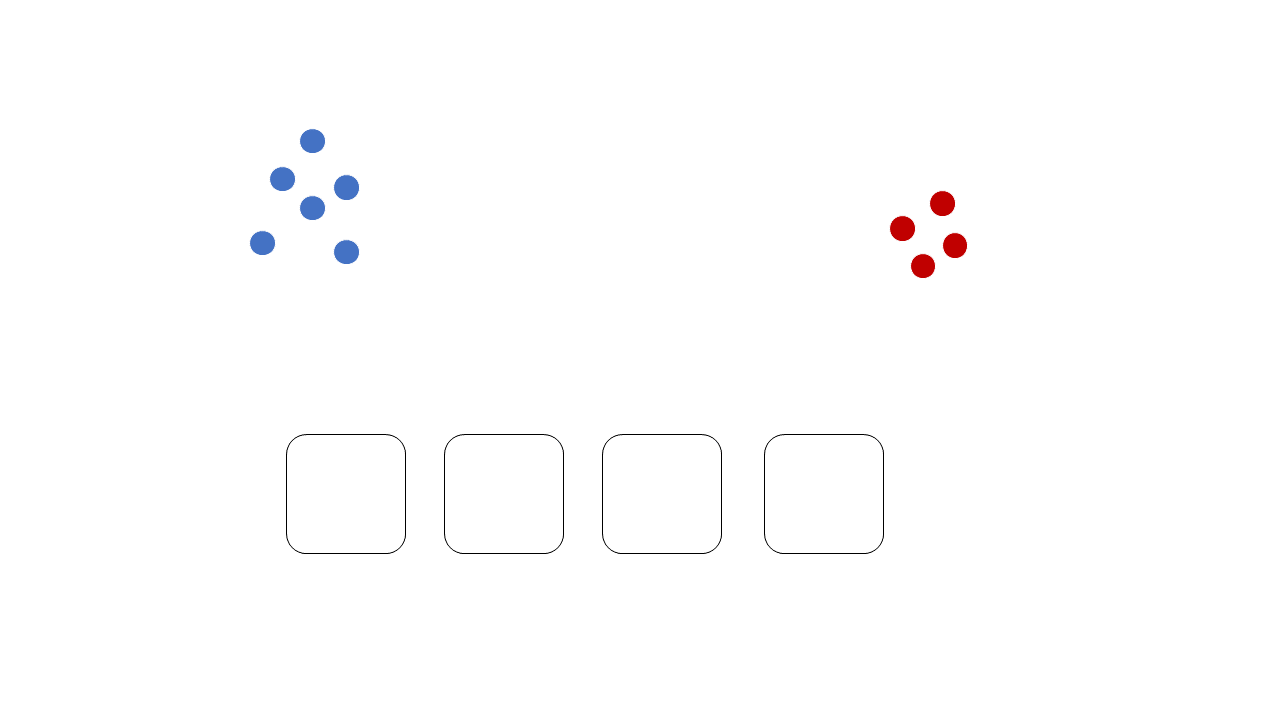
This segment will show relevant diagrams explaining the algorithm for the shuffling of assignment and cases where the randomization will not happen. The following diagram shows the annotations and symbols that will be used:

The following diagram shows an example where the Project Director has added sufficient OGLs and freshmen to the system, and created sufficient groups:

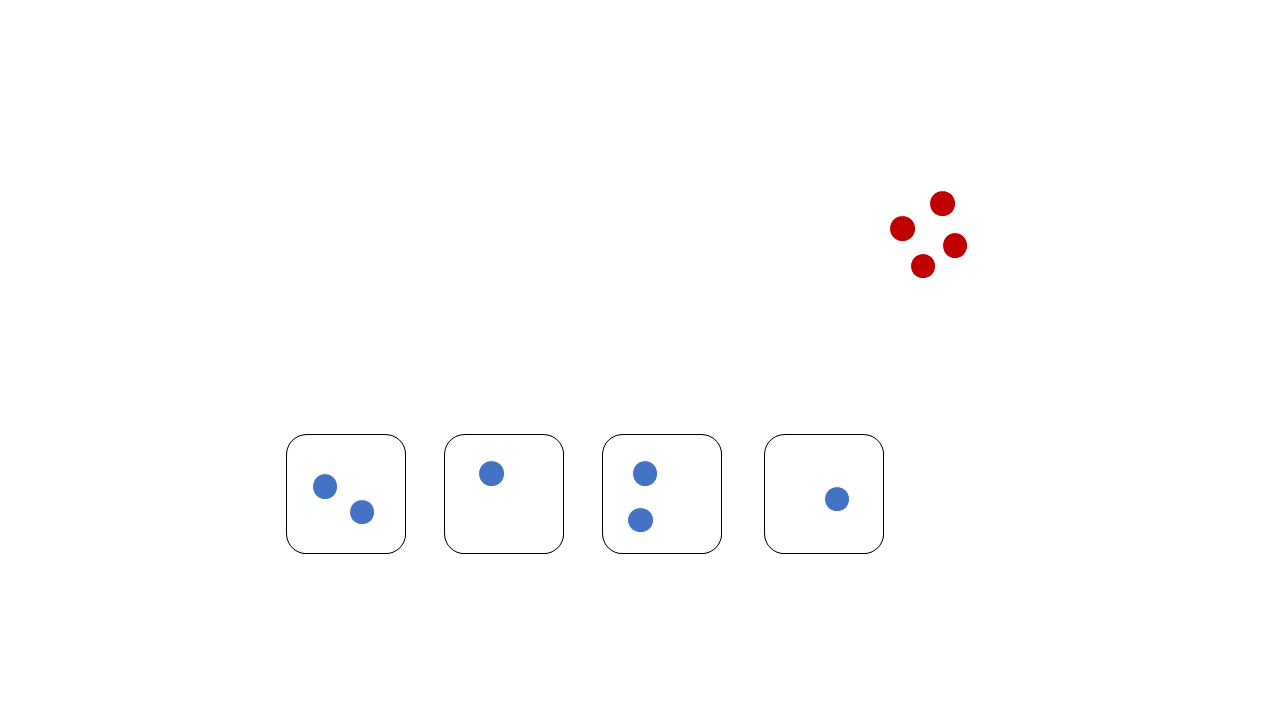
Upon executing the randomize command, the system will first assign the freshmen to the groups first:

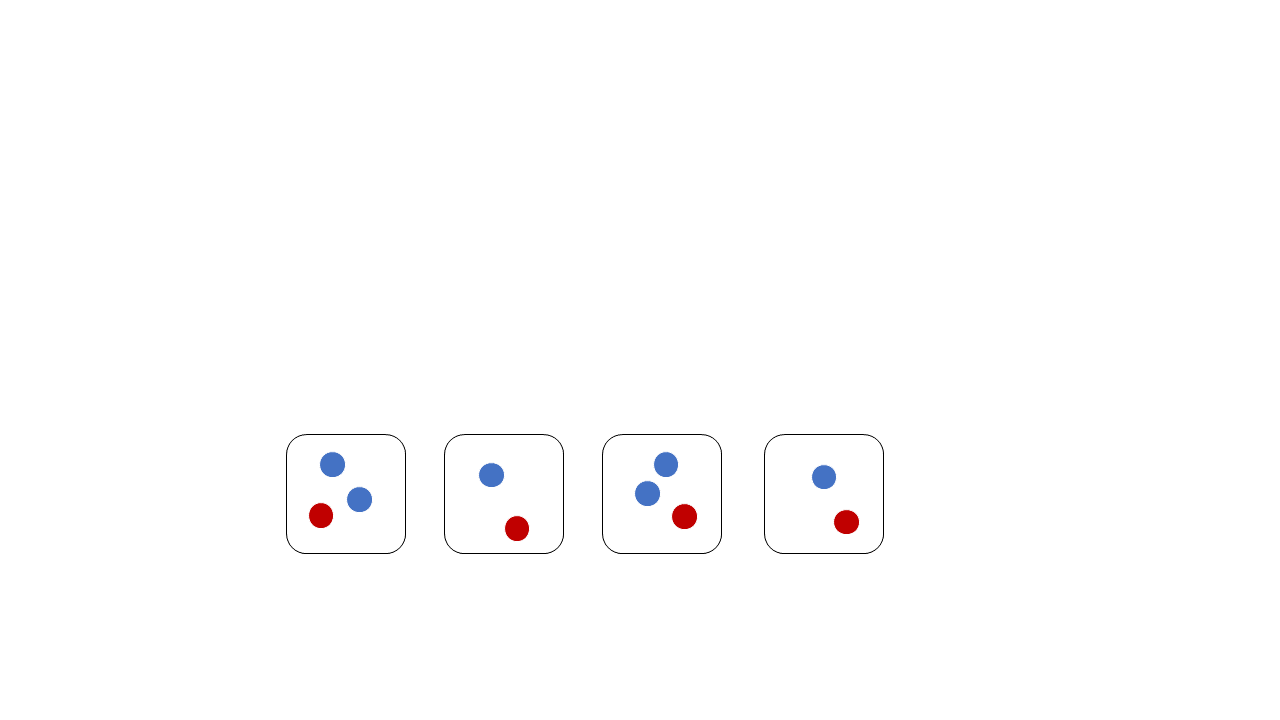
Followed by assigning the OGLs to the group:

| The rationale for such assignment is to ensure that the every group has an OGL. |
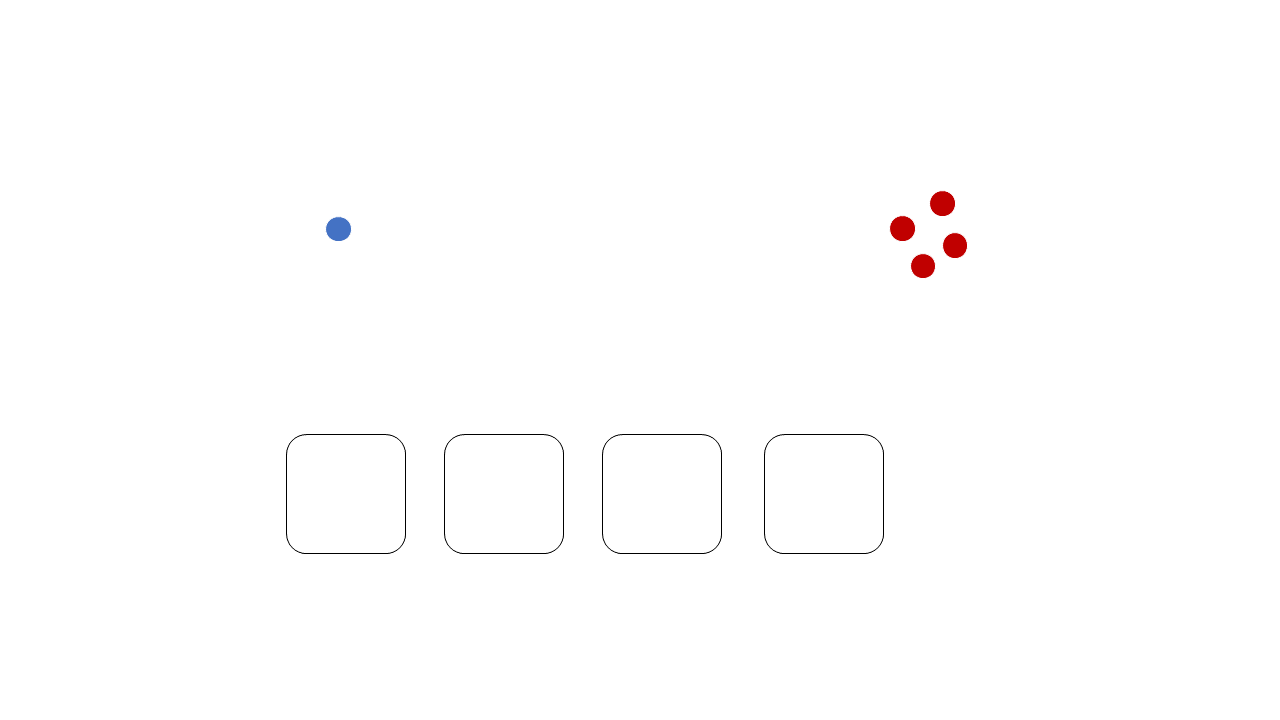
Following diagrams shows the cases where the randomization will not happen and will throws an error message backs to the user.
Insufficient participants:

Insufficient OGLs to cover all the groups:

Insufficient groups:

| Engineers are free to modify the algorithm for the random distribution but are advised to consider the corner cases similarly to the ones mentioned above. |
5.5.2. Design Considerations
Aspect: Updating group attribute of participants
| Alternatives | Pros | Cons |
|---|---|---|
Programmatically simulate the calling of the |
Changing of interface with the Model component only requires changing the EditCommand and Parser |
Tightly coupled with EditCommand and EditCommandParser |
Calls the function that edit the details of the participants by interacting with the Model component (current choice) |
Implementation is obvious, follow guidelines of the system architecture and cleaner code base |
Coupled with ModelManager |
Rationale: It is to follow the design architecture of the system, allowing it to be consistent with
the rest of the codes and cleaner code base. It may seems intuitive for some engineers
to programmatically simulate the edit command,
but it might causes unknown complexity within the system if there is a change in the dependent classes.
Aspect: Shuffling of participants
| Alternatives | Pros | Cons |
|---|---|---|
Creating a list fo freshmen and OGLs, then shuffles the list separately (current choice) |
Ensures all groups will have at least an OGL and balanced distribution amongst the group |
Requires more memory space |
Shuffling the list of participant |
Saves memory space |
Risk having uneven distribution (e.g. all OGLs in a group) |
Rationale: The idea of separating freshmen and OGLs is to ensure that every group will have at least 1 type of participant. By shuffling the list of participant containing both freshmen and OGLs, we risk running into a situation where there are groups with no OGLs, which is something that a Project Director does not want. The current choice ensures that all of the OGLs will be distributed evenly into groups similarly to how the freshmen are distributed.
| Before the randomization happens, the application ensures that there are sufficient OGLs to cover all of the created groups (i.e. at least 1 OGL per group). Refer to the codes for more details. |
5.6. Statistic feature
The 'stat' command allows FOP Manager users to view the statistic of camp participants regarding their age, major and sex in a graphical manner.
5.6.1. Current Implementation
The Statistic feature is facilitated by AddressBook. It has three HashMaps, containing the number of each categories in the participants' age, major and sex. These Map are generated after every call of the
stat command. After command call, these data is loaded into three different pie charts and shown on the UI.
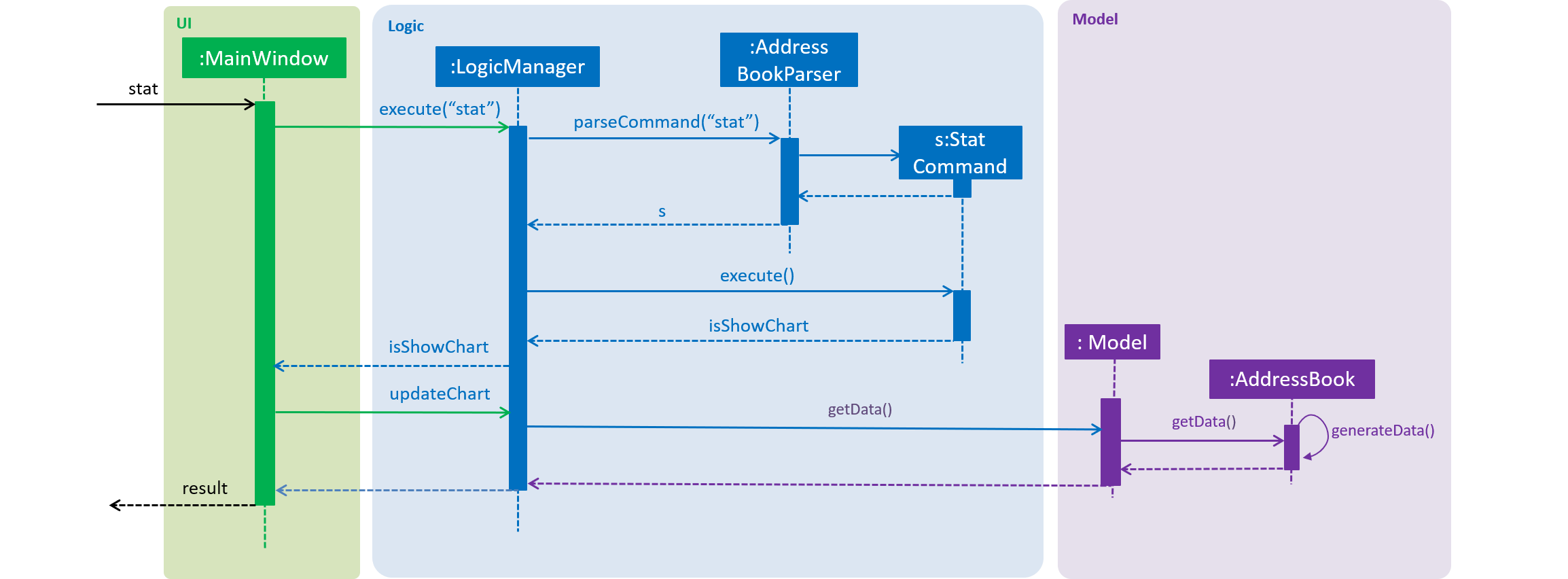
The following sequence diagram show hows the 'stat' command works in details :

stat is executed5.6.2. Design Consideration
Aspect: How to update the data of the AddressBook
| Alternatives | Pros | Cons |
|---|---|---|
Use a loop to loop through the |
Easy to implement, guaranteed to get the correct data every time |
Takes longer time and more computational power to get the result. |
Update charts data after each commands that modify it. |
Quick runtime, does not require much changes to the codebase |
We must ensure that the data is updated after each command. |
Since this function is unlikely to be used many times and the number of participants in a camp is not too large, the drawbacks to the first alternative are acceptable.
5.7. Export Feature
The Export feature will allow the FOP Manager user to export the data into an excel file and distribute to other relevant people involved in the FOP. This way, data can be distributed and raw data untouched except by the Project Director or other camp organisers who are given the access to the raw data.
Participant contact details can be exported in different manners:
-
export: Exports all participants' contacts into an Excel Spreadsheet -
export_f: Exports all freshmen contacts into an Excel Spreadsheet -
export_o: Exports all OGL contacts into an Excel Spreadsheet
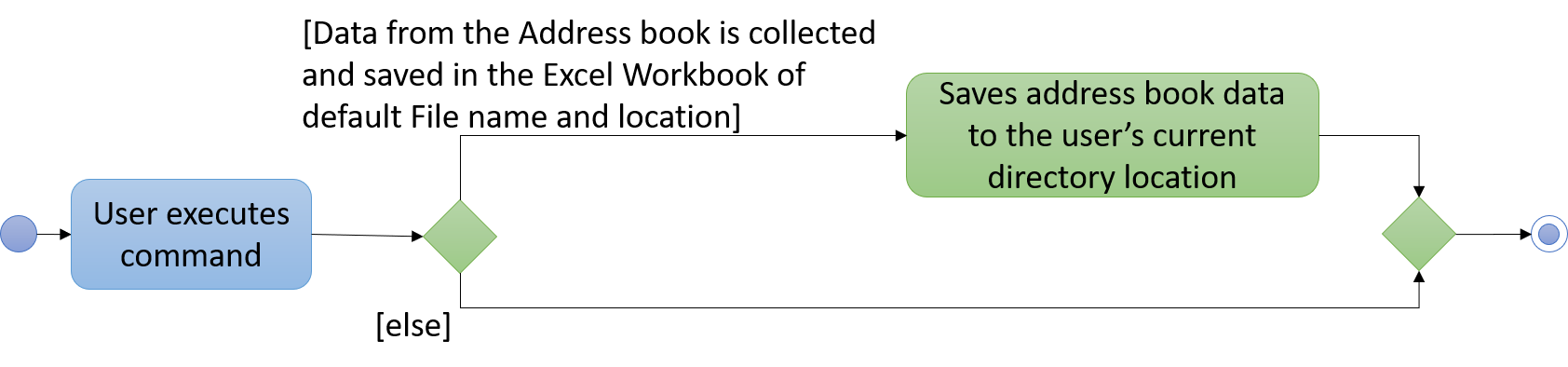
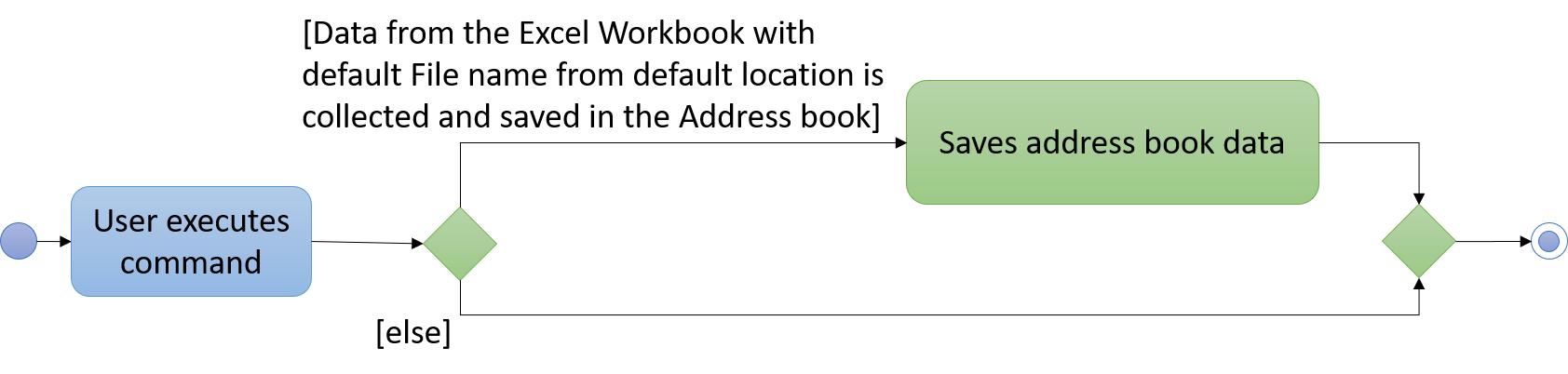
The following is an Activity Diagram to summarize what happens when the export command is entered.

5.7.1. Current Implementation
-
A third-party library 'Apache.poi' was integrated into the project to enable easy creation of excel files through Object-Oriented Programming (OOP). In this case, the library will enable the creation of HSSF Workbook.
-
The
exportcommand will call a function from a classWriteToExcelto start the creation of the HSSF Workbook and the addition of all the participants found on the participant list to the Workbook, with the respective objects to the participant class added to the correct column. The system will get the current directory path and add the path name to the proposed file name that end with ".xls". The file will thus be successfully saved in the current user directory.
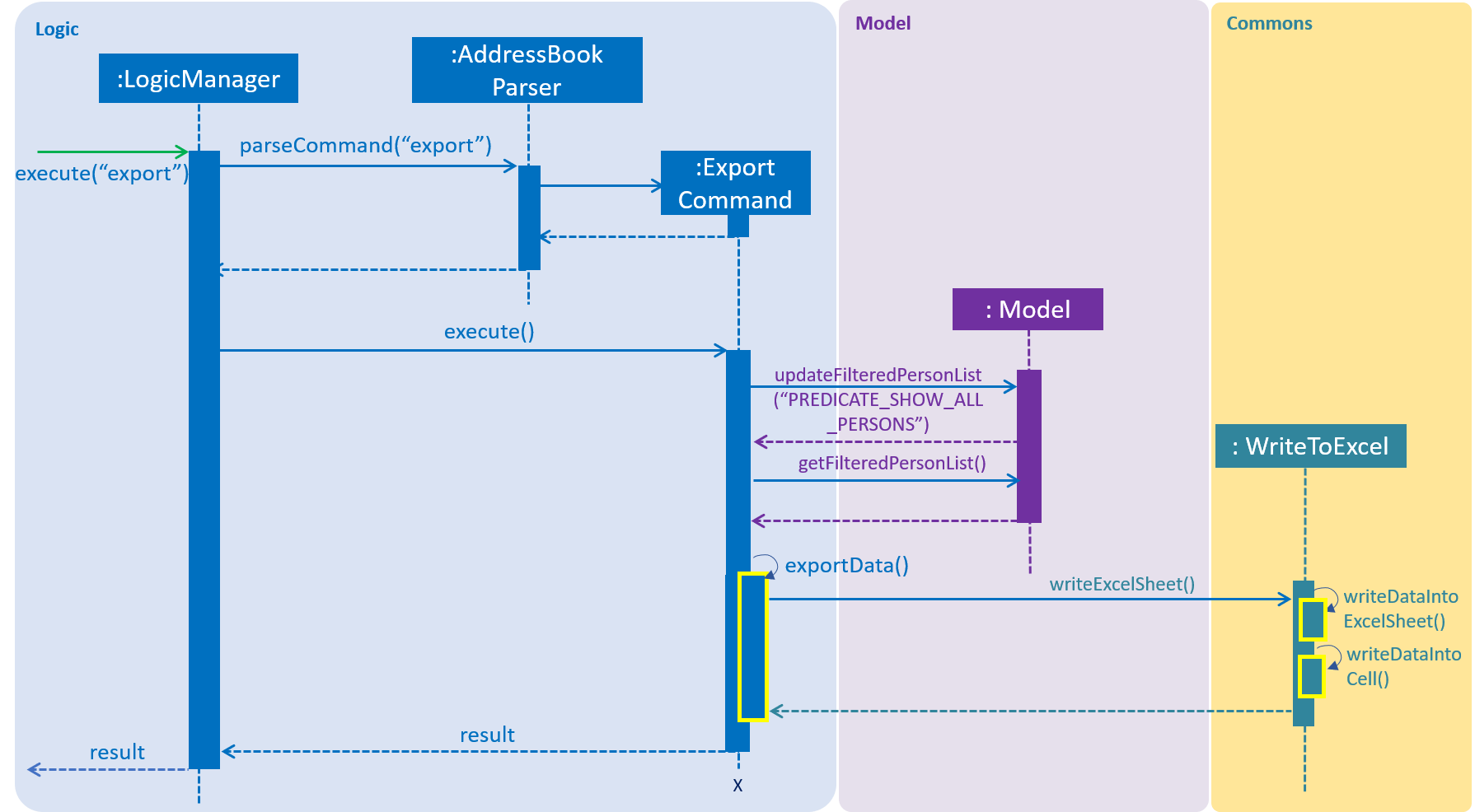
The following Sequence diagram below will explain how the export command works in detail.

An example usage of the command is as follows:
Step 1: The user launches the application. The VersionedAddressBook will be initialized with the initial address book state.
Step 2: The user enters the export command . The export command updates the filtered list with the predicate to show all participants in the address book.
Step 3: The filtered list is obtained in the command. The export command calls the WriteToExcel class’s WriteExcelSheet(). This will set the directory, create the Excel Workbook and Sheet, the file name, the cells and rows with the titles for the FOP Manager.
Step 4: WriteExcelSheet() calls WriteDataIntoExcelSheet() which writes the values from the filtered participant list into the Excel Sheet.
Step 5: Returning to WriteExcelSheet(), the file is output to user’s current directory as an .xls file.
5.7.2. Design Consideration
Only one way was considered for the implementation of Export feature, which involved importing the third-party library.
5.8. Import Feature
Sometimes FOP Project Directors realise they need to add many participants' contacts that they gathered and usually they gather the contacts through sign up links that allow for exportation into Excel spreadsheets. Manually added the large influx of participants is troublesome. Hence, with the Import feature, FOP Project Directors can import the data of Non-duplicate people from an excel file into the FOP Manager. This makes adding of contacts easier.
The following is an Activity Diagram to summarize what happens when the import command is entered.

5.8.1. Current Implementation
-
A third-party library 'Apache.poi' was integrated into the project to enable easy creation of excel files through Object-Oriented Programming (OOP). In this case, the library will enable the creation of HSSF Workbook.
-
The
importcommand will call a function from a classWriteToExcelto start the reading from a HSSF Workbook found in the current directory path, with the file name "FOP_MANAGER_LIST.xls". -
The cell value from the respective heading/columns are read into their respective string and
personis created with these strings. -
The
personis added to aList<Person>and eachpersonis added into theAddress Book.
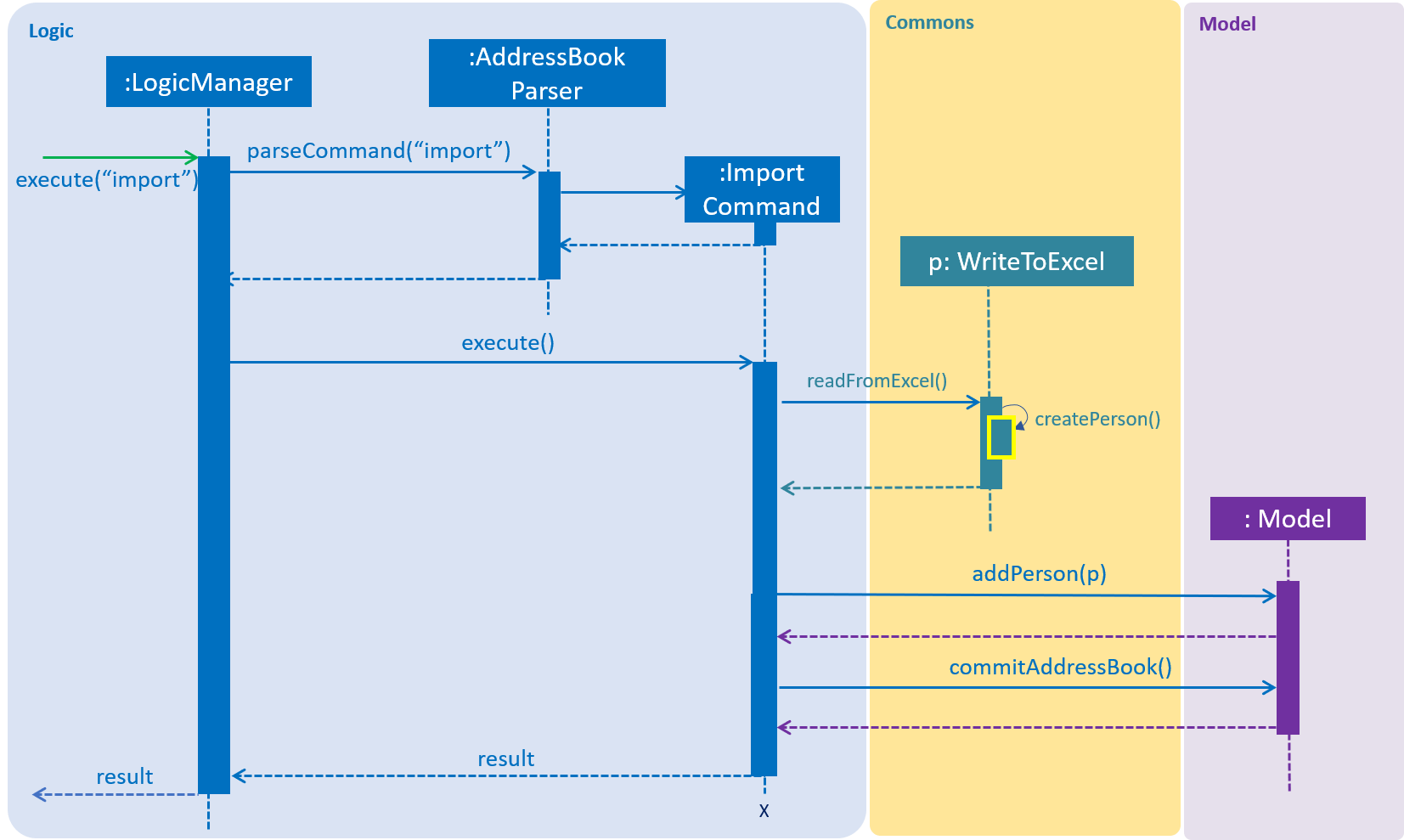
The following Sequence diagram below will explain how the import command works in detail.

An example usage of the command is as follows:
Step 1: The user launches the application. The VersionedAddressBook will be initialized with the initial address book state.
Step 2: The user enters the import command . The import command calls the WriteToExcel class’s ReadFromExcel(). This will open the file of the default set name from the set directory.
Step 3: The Excel sheets is checked for the correct headings and then the cell’s values are read to create each person. Each person is added to a List<Person> which will be returned to the Import command.
Step 4: The import command adds each non-duplicate person into the FOP Manager.
-
One interesting usage of both
importandexportfeature will be to retain and retrieve contacts. For instance, after exporting the data, we can clear. We can then import the contacts if needed. -
Another interesting usage is for manual edit of the details of multiple contacts. We can clear the Address Book and then
importcommand to import the data.
5.8.2. Design Consideration
Only one way was considered for the implementation of Import feature, which involved importing the third-party library.
5.9. [Proposed] Auto-Completion
{Coming in: v2.0}
5.10. [Proposed] Data Encryption
{Coming in: v2.0}
5.11. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 5.12, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
5.12. Configuration
Certain properties of the application can be controlled (e.g user prefs file location, logging level) through the configuration file (default: config.json).
6. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
6.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
6.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
6.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
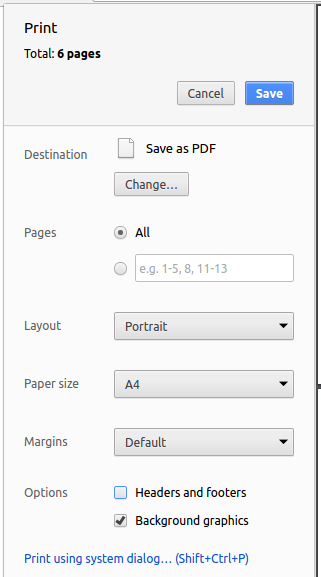
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

6.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
6.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
6.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
7. Testing
7.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
7.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
7.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
8. Dev Ops
8.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
8.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
8.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
8.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
8.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
8.6. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for JSON parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives:
-
Include those libraries in the repo (this bloats the repo size)
-
Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 4.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all participants in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the address book, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 4.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the address book.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your address book application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last participant in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 4.2, “UI component” before attempting to modify the UI component.
|
-
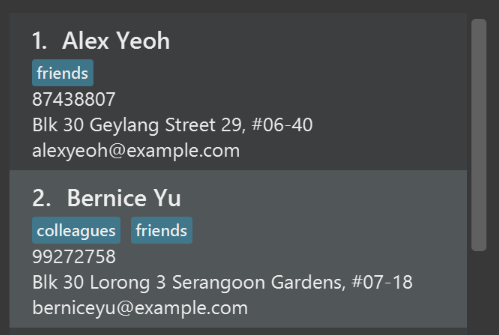
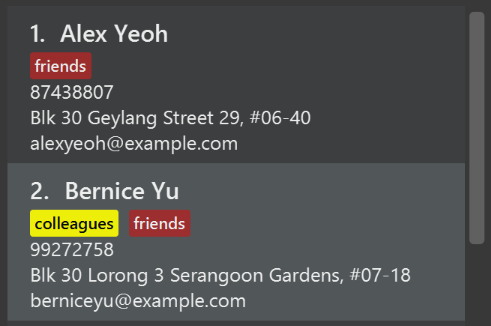
Use different colors for different tags inside participant cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
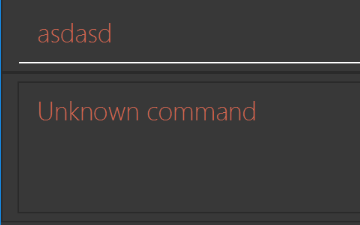
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
StatusBarFooterto show the total number of people in the address book.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the address book to the cloud. However, the current implementation of the application constantly saves the address book after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the address book storage.
Do take a look at Section 4.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that the address book can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for addressbook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a participant specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first participant toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first participant.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each participant later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the participant will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete yourdata/addressbook.jsonso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to JsonAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify JsonAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new JSON field for
Remark.
Tests:
-
Fix
invalidAndValidPersonAddressBook.json,typicalPersonsAddressBook.json,validAddressBook.jsonetc., such that the JSON tests will not fail due to a missingremarkfield.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the participant that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a participant.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target user profile: School of Computing Freshman Orientation Camp Project Directors
-
has a need to manage a significant number of contacts
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: manage a large number of camp participants faster than a GUI driven app
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new user |
see usage instructions |
refer to instructions when I forget how to use the App |
|
user |
add a participants |
|
|
user |
see the number of participants |
know how many people are involved in the camp |
|
user |
edit a participants details |
correct any details I may have keyed in wrongly |
|
user |
delete participants wrongly added |
have error-free data |
|
user |
find a participant by name |
locate details of participants without having to go through the entire list |
|
user |
list only the OGLs |
see the details of only the OGLs in the camp for planning purposes |
|
user |
list only the Freshmen |
see the details of only the Freshmen in the camp for planning purposes |
|
user |
create Houses |
group Groups together in Houses, just like I can do in a camp |
|
user |
create Groups |
allocate students to their groupings |
|
user |
edit the name of a House or Group |
give my groups and houses proper names later into the camp planning |
|
user |
delete a House or Group |
give my groups and houses names later into the camp planning |
|
user |
view the Houses I have added |
see which houses I have added so far |
|
user |
view the Groups I have added |
see the groups I have added, and which groups belong to which houses |
|
user |
see the size of my participant list |
see the number of participants in the camp |
|
user |
see the number of Freshmen in the camp |
see the number of sign-ups the camp has so far |
|
user |
see the number of OGLs in the camp |
see if the camp has sufficient OGLs to for the planned number of Groups |
|
user |
see the number of houses and groups |
know if I have a sufficient number of groups and houses |
|
user |
randomly divide freshmen into different houses and groups |
do not have to manually assign them |
|
user |
view graphical statistics of my participants data |
have visual representation of participants' data to show stakeholders |
|
user |
color code participants based on their house colors |
easily identify which house they belong to |
|
user |
save my data to cloud storage between logins |
access address book data from elsewhere |
|
user |
keep track of the prices of items I have bought for the camp |
know if I am within budget |
Appendix D: Use Cases
(For all use cases below, the System is the AddressBook and the Actor is the user, unless specified otherwise)
Use case: Delete participant
MSS
-
User requests to list participants
-
AddressBook shows a list of participants
-
User requests to delete a specific participant in the list
-
AddressBook deletes the participant
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. AddressBook shows an error message.
Use case resumes at step 2.
-
D.1. Use case: Add participant into group
MSS
-
User requests to add a house
-
User requests to add a group to house
-
User requests to add a participant and specifies group that exists in house
Use case ends.
Extensions * 3a. User edits the group attribute of a participant with no specified group to the new group
D.2. Use case: Change the name of a group
MSS
-
User requests to view all groups
-
User requests to edit the group name
Appendix E: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should be able to hold up to 1000 participants without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
{More to be added}
Appendix G: Product Survey
FOP Manager
Authors: Chan Wei Zhang, Shanon Seet, Sonia Sunil, Tan Phan
Pros:
-
Fast at managing large numbers of contacts
-
User-friendly UI
-
Recreates camp environment by allowing grouping of camp participants
Cons:
-
Single-user login
-
Requires fast typing speed to be beneficial
Appendix H: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
H.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
H.2. Adding an OGL
-
Adding an OGL to the participant list
-
Prerequisites: List all participants using the
listcommand, no groups added yet. -
Test case:
add_o n/[NAME] s/SEX b/BIRTHDAY p/PHONE e/EMAIL m/MAJOR g/ [t/TAG]…
Expected: Participant is added to the participant list with tagOGL. Details of added contact shown in the result box. -
Test case:
add_o n/[NAME] s/SEX b/BIRTHDAY p/PHONE e/EMAIL g/(or missing any field)
Expected: No participant is added. Error details shown in the result box. -
Test case:
add_o n/[NAME] s/SEX b/BIRTHDAY p/PHONE e/EMAIL m/MAJOR g/1
Expected: No participant is added. Error details shown in the result box.
-
H.3. Adding a freshman
-
Adding a freshman to the participant list
-
Prerequisites: The participant’s name must not match any existing participant.
: Only groupR1has been added. -
Test case:
add_f n/Janet Tan s/F b/19041998 e/janet@example.com m/CS g/
Expected: Freshman named Janet Tan is added to the bottom of the participant list. -
Test case:
add_f n/James Tan s/M b/20041998 e/james@example.com m/IS g/r1
Expected: Freshman named James Tan is added to the bottom of the participant list. -
Test case:
add_f n/Joel Tan s/M b/01121998 e/joel@example.com m/IS g/b1
Expected: No participant is added due to the nonexistent groupB1. Error details shown in the result box.
-
H.4. Deleting a participant
-
Deleting a participant while all participants are listed
-
Prerequisites: List all participants using the
listcommand. Multiple participants in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No participant is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size)
Expected: Similar to previous.
-
H.5. Adding a house
-
Adding a house to the address book
-
Test case:
add_h Green
Expected: House namedGreenis added. -
Test case:
add_h Red
add_h Red
Expected: House namedRedis added on first command. No house is added on the second. An error message showing that the houseRedalready exists is shown in the result box.
-
H.6. Adding a group
-
Adding a group to the address book
-
Prerequisites: House named Green has been added.
-
Test case:
add_g g1 green
Expected: Group namedG1is added to the house named Green. -
Test case:
add_g g2 gReEn
Expected: Group namedG2is added to the house named Green. -
Test case:
add_g g1 Green
add_g g1 Green
Expected: Group namedG1is added on first command. No group is added on the second. An error message showing that groupG1already exists is shown in the result box.
-
H.7. Show participant statistic
-
Show pie charts of participants' age, major and sex
-
Prerequisites: List all participants using the
listcommand. Multiple participants in the list. -
Test case:
stat
Expected: Three pie charts are shown on the GUI with labels for each one. -
Test case:
clear
stat
Expected: Error details shown in the result box.
-
H.8. Save pie charts to image files
-
Show pie charts of participants' age, major and sex
-
Prerequisites: List all participants using the
listcommand. Multiple participants in the list. -
Test case:
stat
save_c File Name
Expected: Open chart folder to see three PNG files name "File Name_age", "File Name_major" ,and "File Name_sex" -
Test case:
clear
stat
Expected: Error details shown in the result box.
-